در این مقاله رز دیزاین قصد داریم به دو اصل مهم طراحی گرافیک تقارن و عدم تقارن بپردازیم که در نگاه اول ممکن است بسیار ساده به نظر برسند. با این حال، عاقلانه است که توانایی ها و مزایای اثرات آنها را دست کم نگیریم. قدردانی راسخ از سازگاری و عدم تقارن نزدیک به ذهن میتواند شما را برای قضاوت بهتر در برنامه ریزی و اجرای طراحی آماده کند.
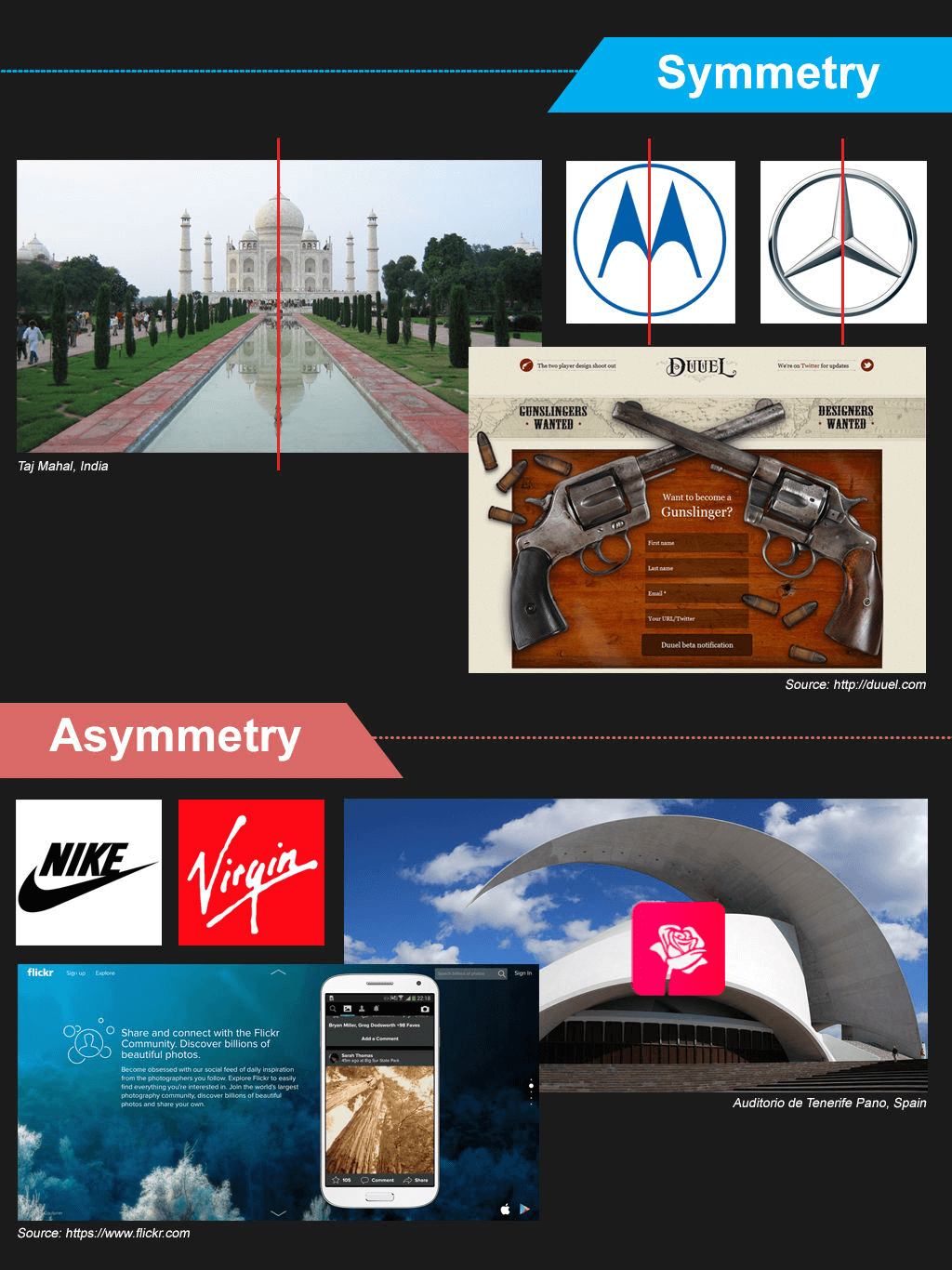
هنگامی که عناصر ترکیبی را به طور مساوی حول یک نقطه یا محور مرکزی توزیع میکنیم، طرح نامتقارن را ایجاد میکنیم. پروانه نمونه کاملی از تقارن در طبیعت است. سمت راست و چپ بسیار شبیه به یکدیگر هستند (اگرچه یکسان نیستند).
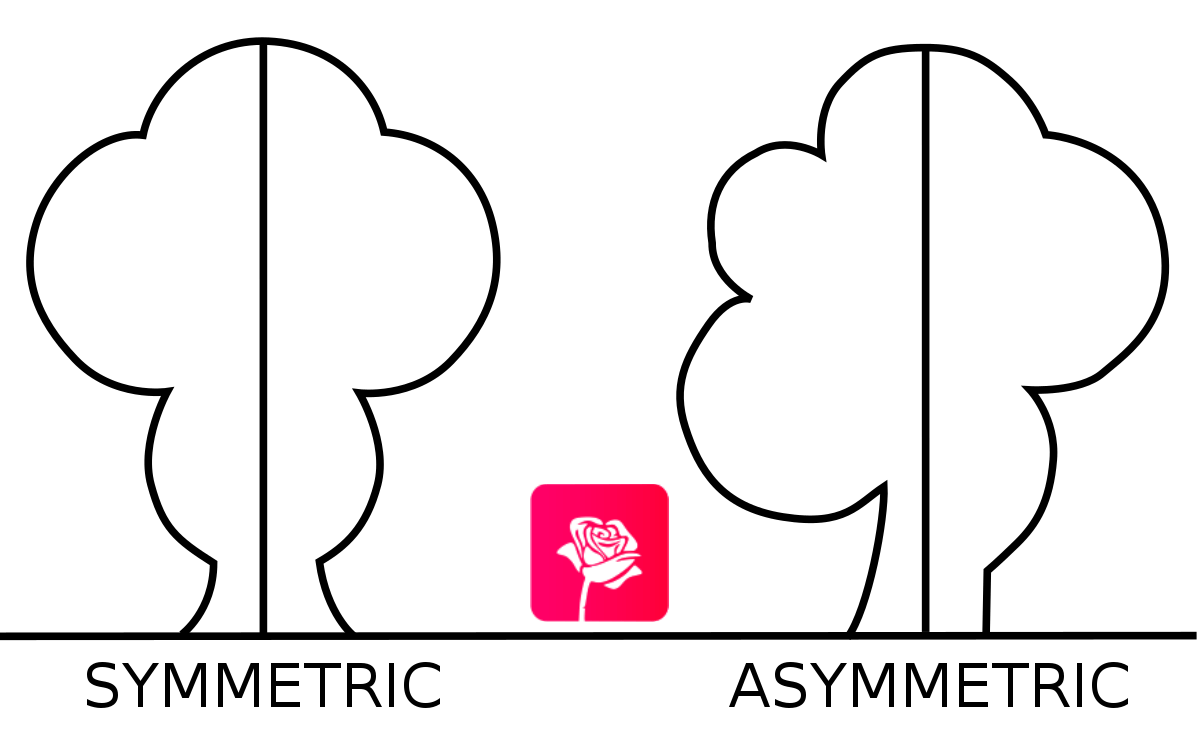
طراحی متقارن
زمانی تقارن کامل را پیدا میکنیم که دو ضلع مقابل هم یکی باشند. انگشت دست راست خود را روی سطح آینه حمام فشار دهید. از زاویه به آن و انعکاس آن نگاه کنید. (توجه داشته باشید – برای این کار لازم نیست خود را خیلی به پهلو بچرخانید). با فرض تمیز بودن آینهها، همیشه متوجه میشویم که دست راست واقعی و تصویر آینه (که برمیگردد و شبیه دست چپ میشود) دقیقاً یکسان هستند.
خوشبختانه، طراحی متقارن به بازتاب یکسان بستگی ندارد. فقط نزدیک شدن به اثر مهم است. دقت لازم نیست. به یاد داشته باشید که میتوانید به راحتی چشم کاربر را بدون نگرانی در مورد کمال هندسی به عنوان یک ملاحظه در طراحی خود کنترل کنید.
در مقابل، عدم تقارن عبارت است از فقدان تقارن از هر نوع. وقتی طرحی متشکل از عناصری میسازیم که به طور ناموزون حول یک نقطه یا محور مرکزی توزیع کرده ایم، آنگاه طرح نامتقارن خواهیم داشت. میتوانیم از عدم تقارن استفاده کنیم. از آن برای جلب توجه به قسمتهای طراحی یا انتقال پویایی یا حرکت استفاده کنیم.
مانند زیست شناسی، عناصری مانند سلول ها یا بخش هایی از یک اکوسیستم. در پایان، باید در نظر داشته باشیم که ایجاد تعادل، که می توانیم با استفاده از تقارن انجام دهیم، طراحی را “سالم” و موثرتر میکند.
انواع تقارن
بسته به اینکه چگونه تقارن رخ می دهد و چگونه هر یک از جنبه های طراحی را با دیگری مقایسه می کنیم، می توانیم تقارن را به انواع زیر طبقه بندی کنیم:
تقارن چرخشی
تقارن نیازی به عمود بودن عناصر طراحی (در زوایای قائمه) بر یکدیگر ندارد. اگر نقطه مرکزی (مرکز چرخش) وجود داشته باشد که بتوانید طرح را با حفظ تقارن دور آن بچرخانید، نمونه ای از تقارن دورانی دارید. بنابراین، تخیل خود را به به تصویر کشیدن تنها چهار قسمت از صفحه یا صفحه محدود نکنید (به عنوان مثال ربع بالا سمت چپ، بالا سمت راست، پایین سمت راست، پایین سمت چپ). آن را مانند یک دایره، با درجات و مختصات در نظر بگیرید که می توانید آزادانه تر از آنها استفاده کنید.
تقارن انتقال
تقارن انتقال زمانی اتفاق میافتد که بتوانیم یک عنصر را در یک طرح جابجا کنیم (ترجمه کنیم) بدون اینکه باعث از دست دادن ویژگیهای متقارن آن شود. به عنوان طراح، ما احتمالاً از تقارن ترجمه کل صفحه استفاده نمی کنیم. از طرف دیگر، ممکن است گاهی از اصل عناصر متقارن فردی در یک صفحه استفاده کنیم.
بازتاب شناسی
اگر نیمی از تصویر، تصویر آینه ای از دیگری باشد، یک مورد از تقارن بازتابی را در نظر خواهید گرفت. اکنون، در تصویر آینه به انگشت خود بازگشته ایم. این دقیق ترین نوع تقارن است.
رفلکسولوژی
اگر تا به حال رد پا روی ماسه یا یخ دیده اید، رفلکسولوژی لغزش را در عمل دیده اید. ایده ساده است. شما تصویر را معکوس می کنید اما سپس کپی را جابجا می کنید تا دیگر برعکس تصویر اصلی نباشد. در عوض، کپی را طوری به نظر میرساند که به روشی خاص تغییر کرده است. ممکن است آن را ورق زده باشید یا به نظر می رسد که در حال دور شدن است و حس حرکت را در یک جهت منتقل می کند.
همانطور که پیچیدگی بیشتری در طرح های پیچیده تر مورد نیاز است، متوجه می شویم که رسیدن به تعادل متقارن به طور فزاینده ای دشوار می شود. اگر بخواهیم در یک طراحی نه چندان ساده به این هدف دست یابیم، متوجه خواهیم شد که چقدر باید برای حفظ این تقارن از نیرو استفاده کنیم. البته این تلاش ها در ظاهر کلی ظاهر می شود و در چشم کاربر احساس تنش ایجاد می کند.
تعادل غیررسمی
خوشبختانه یک جایگزین وجود دارد. بیشتر طراحیهای وب و برنامهها به «تعادل غیررسمی» متکی هستند. این به معنای پذیرش عدم تقارن خاصی در خود طرح است در حالی که سعی می شود محتوا را در دو طرف محور عمودی یا افقی متعادل کند. بهجای تلاش برای یکپارچگی دقیق، که ما را محدود میکند، از موقعیت حداکثر استفاده را میکنیم و برای معرفی توزیع یکنواخت عناصر تلاش میکنیم. این وضعیت مثل خود زندگی است! هیچ چیز کامل نیست، حتی اگر مثلاً بدانیم یک مثلث متساوی الاضلاع چگونه است و شکل آن چقدر کامل است. همچنین به یاد داشته باشید که اگرچه بدن ما متقارن به نظر می رسد، اما در واقع طرف مقابل هم نیستند. اگر خال، کک و مک، زخم، اسکار یا رنگ کمی متفاوت در یک چشم دارید، یا یک بازو قویتر یا بلندتر از دیگری است، فوراً این را خواهید دید.
تقارن یا عدم تقارن در طراحی سایت
تقارن و عدم تقارن در طراحی سایت و اپلیکیشن اغلب توسط طراحان برای سازماندهی محتوا و ارائه یک رابط بصری استفاده می شود. میتوانیم از تقارن و عدم تقارن بهعنوان ابزارهایی برای تعادل و هماهنگی در برنامهریزی استفاده کنیم و جلوههایی را ایجاد کنیم که (برای چشم و در نتیجه برای مغز) خوشایندتر از آنچه که اگر با تقارن و عدم تقارن طراحی نمیکردیم در دسترس بودیم.
با این حال، ما باید با احتیاط با تقارن رفتار کنیم. چیدمان های متقارن برای موثر بودن نیاز به سادگی دارند. چندین نوع تقارن وجود دارد:
- تقارن انتقالی
- تقارن چرخشی
- رفلکسولوژی
- تقارن رفلکس ساده
همانطور که صفحه پیچیده تر میشود، محکم نگه داشتن تقارن می تواند طرح بندی های استریلی ایجاد کند که ظاهر بصری ندارند. یک مکتب فکری پویایی را به طراحی های نامتقارن نسبت میدهد. به عبارت دیگر، طرحهای نامتقارن میتوانند سرزندهتر و پرانرژیتر به نظر برسند که با «مسطح بودن» خنکتر طرحهای متقارن فاصله دارد.
با این حال، صفحات ساده با درجات تقارن بالا می توانند تمیز به نظر برسند. اغلب استفاده از آنها آسان است. این امر به ویژه زمانی صادق است که صفحه دارای یک نقطه تعامل واحد در مرکز باشد. شما اغلب این را در صفحات ورود به سیستم، صفحات اصلی موتور جستجو و غیره پیدا خواهید کرد.
همچنین میتوان از تقارن برای افزایش آشنایی با برنامه ریزی استفاده کرد. استفاده از تقارن در طراحی یکی از ویژگیهایی است که برای مثال ممکن است برای افرادی که دارای ناتوانیهای یادگیری هستند مفید باشد.
پیچیدگی های تقارن یا عدم تقارن
با این حال، با افزایش پیچیدگی، اغلب متوجه میشوید که می توانید عدم تقارن را راحت تر مدیریت کنید. با استفاده دقیق، میتوانید از طراحی نامتقارن برای جلب توجه به بخشهای مهم صفحه مانند فراخوانی برای اقدام استفاده کنید. در غیر این صورت ممکن است به صورت انبوه یا قسمتهایی از محتوا گم شود.
بنابراین، وقت خود را صرف کنید و به این فکر کنید که کدام یک میتواند به بهترین وجه برای طراحی شما مفید باشد. قبل از ورود مکث کنید و به تصویر بزرگ نگاه کنید و سعی کنید جزئیات ریزتر را مرتب کنید. کاربران شما چه کسانی هستند؟ محصول، خدمات یا پیام شما چیست؟ مهم ترین نکات شما چیست و برای حفظ آرامش قسمت هایی که باید بدانید چه نکاتی را میتوانید انجام دهید؟ چه صفحات وب را میخواهید چه نوع اطلاعاتی را منتقل کنید؟ همچنین به یاد داشته باشید که چشم کاربر با انتخاب شما هماهنگ عمل می کند، بنابراین حتماً تمام عناصر و جنبه های طراحی خود را به دقت در نظر بگیرید.
اگر به زبان انگلیسی تسلط دارید میتوانید مقاله انگلیسی سایت interaction-design را مطالعه فرمایید.