تا به حال اسم نسبت طلایی را شنیدید؟ اعداد فیبوناچی چطور؟ در این مقاله سعی داریم شما را با این اصطلاحات آشنا کنیم. در یک مقاله دیگر رز دیزاین ارتباط آن را با طراحی گرافیک آشکار میسازیم. بنابراین با ما همراه باشبد! ما قصد داریم به موضوعی نگاه کنیم که مستقیماً از ریاضیات بیرون آمده و در اطراف ما یافت میشود. بررسی خواهیم کرد که این مفهوم چیست و تا چه اندازه بخشی ضروری از طراحی هایی است که برای چشم کاربر خوشایند است.
داستان نسبت طلایی موضوعی افسانه ای است. با سابقهای که تقریباً به زمان پی (یکی دیگر از فرمولهای ریاضی شگفتانگیز، که برای درک ویژگیهای دایرهها ضروری است)، برمیگردد، محققان، از جمله فیثاغورث و اقلیدس، نامهای زیادی از جمله میانگین طلایی و بخش الهی به آن دادهاند.
جذابیت این نسبت چیست؟
برای قرنها تصور میشد که هنر، معماری و طبیعت زمانی که نسبتهای طرحها و سازهها بر اساس نسبت طلایی باشد، برای چشم جذابتر هستند. شما می توانید نمونه هایی از نسبت طلایی را در تلاش های انسانی بیابید که به یونان باستان برمی گردد. به نظر می رسد مجسمه های پارتنون نسبت طلایی را در شکل خود نشان می دهند و برخی از پنج جامد افلاطون (از جمله مکعب و دوازده وجهی) نیز با آن مرتبط هستند. نسبت طلایی در رنسانس رایج شد و هنرمندان آن دوره در پی آن بودند که اطمینان حاصل کنند که از آن برای ارائه آثار زیباییشناختی استفاده میشود. امروزه، ما میتوانیم از نسبت طلایی در طراحیهای وب و برنامههایمان برای بهبود طراحی و جذابیت چشم استفاده کنیم، در حالی که اعتماد کامل به این واقعیت قدیمی داریم.
نسبت طلایی چیست؟
نسبت طلایی در طول تاریخ برای ایجاد طرح های بصری جذاب استفاده شده است. در رنسانس، بخشی رسمی از تئوری طراحی شد. ظهور مکرر آن در هندسه (به اشکالی مانند پنج ضلعی و پنج ضلعی) توجه ریاضیدانان یونان باستان را به خود جلب کرد که حداقل ۲۴۰۰ سال پیش مطالعه آن را آغاز کردند. این نسبت به رابطه بین اعداد متوالی در دنباله فیبوناچی بستگی دارد. فیبوناچی یک ریاضیدان ایتالیایی قرون وسطایی بود. با این حال، برای درک این دنباله نیازی به ریاضیدان بودن ندارید، زیرا بسیار ساده است.
هر عدد در دنباله فیبوناچی به سادگی مجموع دو عدد قبل از خود است. با ۱، ۱ (یعنی ۱ + نامرئی ۰ = ۱) شروع می شود و ۱۰ عضو اول دنباله عبارتند از ۱، ۱، ۲، ۳، ۵، ۸، ۱۳، ۲۱، ۳۴، ۵۵. تا بی نهایت ادامه می یابد. . می توانیم نسبت را با استفاده از فرمول بالا محاسبه کنیم (برای نمایش نتیجه از حرف یونانی فی استفاده می کنیم). این نسبت تقریباً ۱.۶۱۸ است، اگرچه یک رشته طولانی از ارقام بعد از نقطه اعشار مانند Pi دارد. اما برای اهداف ما، لازم نیست نگران بیش از ۱.۶۱۸ باشید.
چگونه از نسبت در طراحی استفاده می شود؟ مستطیلی را با طول ضلع کوتاه ۱ در نظر بگیرید. برای محاسبه زیباترین مستطیل، کافی است طول ضلع کوتاه را در نسبت طلایی تقریبی ۱.۶۱۸ ضرب کنید. بنابراین طول ضلع بلند در این مورد ۱.۶۱۸ است.
اگر مداد، کاغذ و خط کش دارید، سعی کنید یک مستطیل در این مقیاس بکشید. یا، اگر میتوانید به صفحه دیگری بروید، یکی را در یک برنامه طراحی ایجاد کنید که قبل از اینکه فقط یک مستطیل نباشد، بلکه مستطیل کامل باشد، خواهید دید!
نسبت طلایی را در سراسر دنیای طراحی
ما می توانیم نسبت طلایی را در سراسر دنیای طراحی پیدا کنیم. معماران آن زمان از آن برای پایه و ارتفاع آکروپولیس در یونان استفاده کردند. برای تعیین قالب اکثریت قریب به اتفاق کتاب های موجود در قفسه کتاب فیزیکی شما استفاده می شود. به هر کجا که نگاه کنی هست. شاید به این دلیل که ما با اشکال و فرم هایی که از نسبت طلایی به دست می آیند احاطه شده ایم، به ویژه به آن عادت کرده ایم. ما به عنوان طراح باید این مفهوم راحتی و آشنایی را برای کاربران خود در نظر بگیریم. چشم جهانیان این نسبت را مثبت می بینند. به معنای واقعی کلمه، در واقع: مجله نشنال جئوگرافیک از یک مستطیل زرد متناسب با نسبت طلایی استفاده می کند.
با این حال، نسبت طلایی نه تنها به ما کمک می کند تا مستطیل های زیبا بسازیم. همچنین می توانید یک مارپیچ با استفاده از طول اضلاع بر اساس ترتیب نزولی دنباله فیبوناچی ایجاد کنید. بنابراین، اگر طول ۵۵ را به عنوان نقطه شروع در نظر بگیریم، می توانیم مارپیچ خود را با کشیدن آن به سمت داخل به طوری که طول جدید ۳۴ شود. و غیره تا زمانی که به مرکز (طول = ۱) برسیم. این مارپیچ نیز بر اساس نسبت طلایی است و می تواند جالب تر از یک مارپیچ به همان اندازه متعادل برای چشم انسان باشد.
نسبت طلایی در طبیعت
در طبیعت یافت می شود، از گیاهان گرفته تا صدف ها و نرم تنان. حتی نسبت های خاص بسیاری از حیوانات بزرگ (از جمله انسان ها!) اغلب بر اساس نسبت طلایی متناسب است. از این نظر می توان گفت که بخشی از ماست. بنابراین، شما به عنوان یک طراح می توانید از این نوع مارپیچ برای جلب توجه کاربران از هر نقطه ای از جهان استفاده کنید و آنها را بر روی نقطه خاصی از طراحی خود متمرکز کنید. تحقیقات نشان داده است که چشم انسان تصاویر را بر اساس نسبت طلایی سریعتر از تصاویر بدون این نسبت شناسایی می کند (و مغز آنها را تفسیر و پردازش می کند).
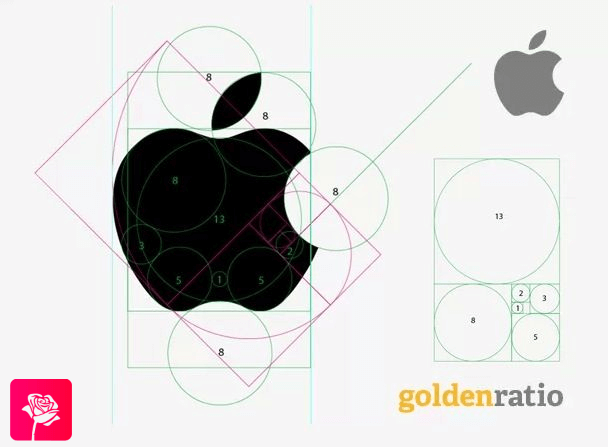
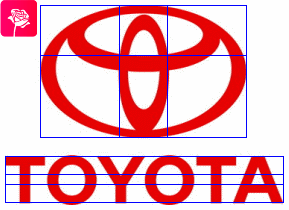
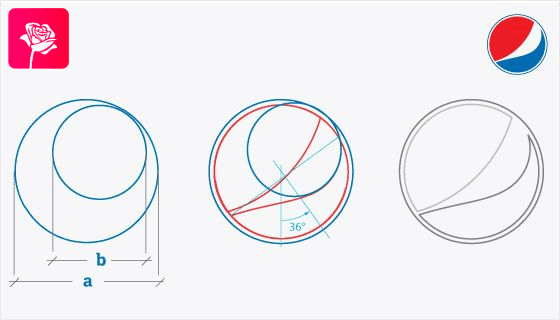
نسبت طلایی در طراحی لوگو
همچنین میتوانیم از نسبت طلایی برای متعادل کردن عناصر درون عناصر دیگر استفاده کنیم. لوگوهای تویوتا و پپسی از این واقعیت بهره می برند. تویوتا از این نسبت برای متعادل کردن بیضیهای لوگوی خود استفاده میکند و پپسی از آن برای متعادل کردن دایرههای لوگوی خود استفاده میکند. آیا می توانید مارک های دیگری را که از این نسبت “جادویی” استفاده می کنند فکر کنید؟ این احتمالاً همان چیزی است که می تواند لوگوها را واقعاً خلاقانه کند!
محاسبه نسبت طلایی
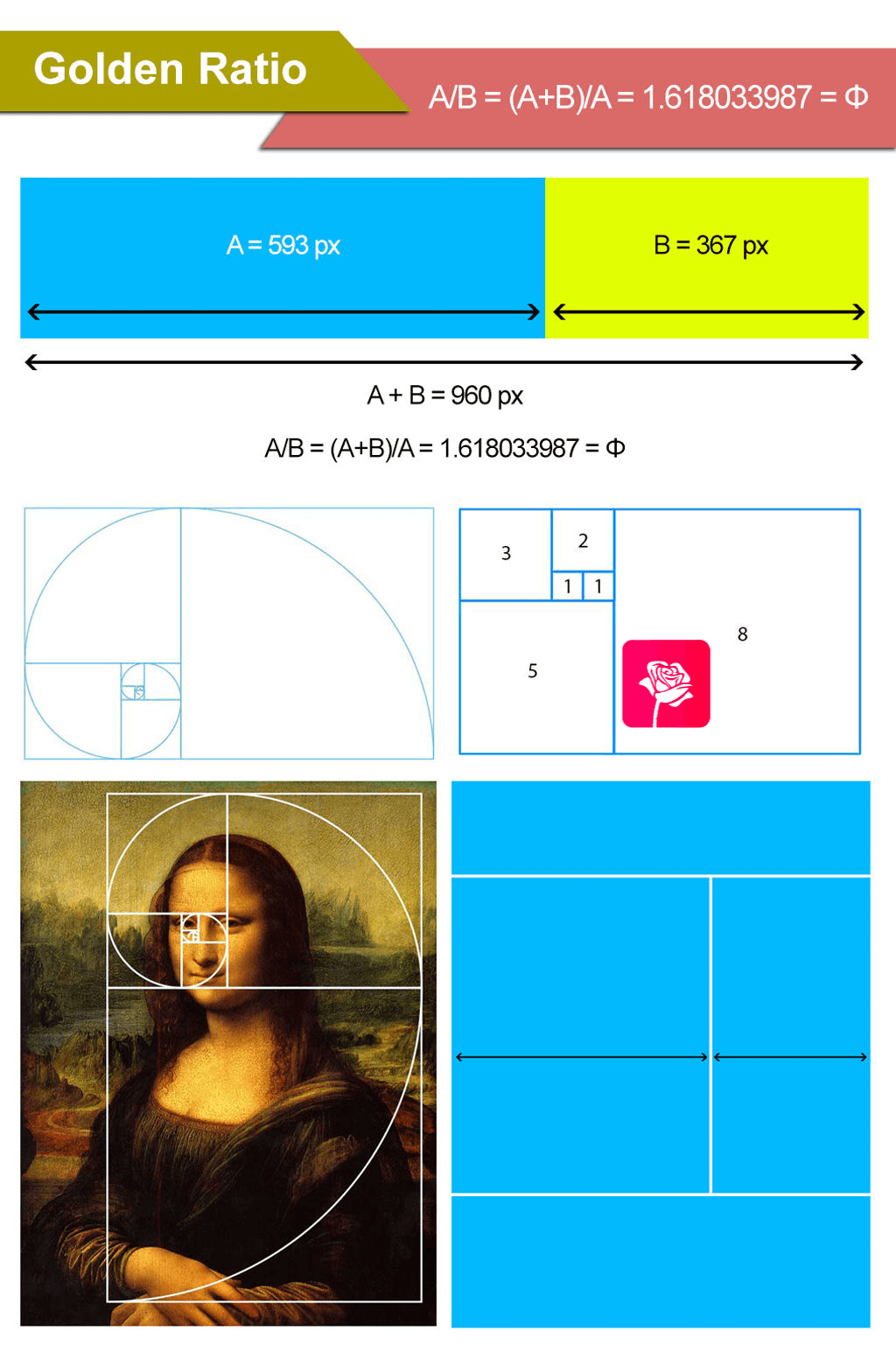
اکنون به طور خلاصه به برخی از ریاضیات می پردازیم. همانند تصویر بالای این درس، معادله محاسبه نسبت ساده است. این رابطه بین دو جنبه طراحی (معمولا افقی و عمودی) است. فرقی نمی کند کدام سمت را به عنوان طولانی ترین (A) و کدام سمت را به عنوان کوتاه ترین (B) انتخاب کنیم.
فرمول این است:
a / b = (a + b) / a = 1.618033987 =
Φ حرف یونانی فی است – چگونه نسبت طلایی را نشان می دهیم. چرا a / b = (a + b) / a؟ این اتفاق می افتد زیرا ما دنباله فیبوناچی را دنبال می کنیم و A و B (اگر با اعداد کامل بیان شوند) فقط دو عدد متوالی در این دنباله هستند. خوشبختانه، میتوانیم این عدد را در طرحها به ۱.۶، ۱.۶۱ یا ۱.۶۱۸ کاهش دهیم، بدون اینکه زیبایی نسبت طلایی را کنار بگذاریم. چشم ما از این انحرافات جزئی آشفته نیست.
چگونه از نسبت طلایی در طرح های خود استفاده کنید
می توانید به راحتی از نسبت طلایی در طرح های خود استفاده کنید. با برنامه هایی مانند Adobe Photoshop و Adobe Illustrator، می توانید راهنماها یا لایه هایی ایجاد کنید که به شما در طراحی با نسبت طلایی کمک می کند.
سبت طلایی فیلسوفان، ریاضیدانان، معماران، هنرمندان و طراحان
نسبت طلایی، که توسط فیلسوفان، ریاضیدانان، معماران، هنرمندان و طراحان برای بیش از دو هزار سال به کار گرفته شده است، هم برای طراحان و هم برای کاربران اساسی است. طرح هایی مانند لوگوی پپسی و حتی فرم های طبیعی که ابعاد پایه طلایی را دارند، مانند پوسته ناتیلوس، ما را احاطه کرده اند.
از آنجایی که این اشکال بسیار رایج هستند، چشمان ما به سرعت آنها را تشخیص می دهند و ما تمایل داریم با آنها به عنوان آشنا و لذت بخش رفتار کنیم. اگرچه نسبت طلایی قرن ها موضوع مطالعه بوده و برای یونانیان باستان شناخته شده بود، فیبوناچی ریاضیدان ایتالیایی قرون وسطایی دنباله معروف آن را شناسایی کرد. استفاده از این (که در آن یک سری اعداد، که با ۱، ۱ شروع میشوند، به طوری که عدد قبلی را به عدد بعدی اضافه میکنیم) برای درک نسبت طلایی (که با حرف یونانی فی نشان میدهیم) کلیدی است.
الگوهای طراحی رابط کاربری برای نرم افزار موفق
ما از نسبت طلایی به طور گسترده در طراحی وب و اپلیکیشن استفاده می کنیم. به ویژه، ترکیب آنها هنگام ایجاد وایرفریم بسیار آسان است.فقط زمانی که تصمیم می گیرید، مثلاً قرار است عناصر و ویژگی ها را در آن قاب کجا قرار دهید، کار بیشتر درگیر می شود.
در تصویر بالا در مثال بالا، نسبت بین ناحیه محتوا و نوار کناری Phi (1.618) است. شما می توانید این را با اندازه گیری های زیر بررسی کنید:
عرض کلی فرمت استاتیک ۹۶۰ پیکسل است. شما این را به یک منطقه محتوا و یک نوار کناری تقسیم می کنید. منطقه محتوا طولانی ترین منطقه از دو منطقه است.
اگر عرض کل ۹۶۰ پیکسل را بر ۱.۶۱۸ تقسیم کنید، ۵۹۳ پیکسل به دست می آید. سپس این طول را به ناحیه محتوا اختصاص می دهید.
۳۶۷ پیکسل باقیمانده را برای نوار کناری تنظیم می کند.
از آنجایی که این یک نسبت است، انعطاف پذیر است. این بدان معناست که شما به راحتی می توانید آن را برای ساخت بسیاری از فرمت های طراحی اعمال کنید، زیرا نیازی به استفاده از اعداد ثابت نیست. تنها کاری که باید انجام دهید این است که مشخص کنید ناحیه طولانی تر ۱.۶۱۸ برابر بیشتر از ناحیه کوتاهتر باشد.
شما می توانید نسبت طلایی را در هر قسمت از طرح بندی صفحه خود اعمال کنید. برای مثال می توانید از نسبت طلایی داخل سر برای جلب توجه کاربر استفاده کنید و سپس آن را در داخل بدن نیز تکرار کنید.
نرم افزار های طراحی
بهعنوان طراح، نرمافزارهای زیادی در دسترس داریم که به ما کمک میکند تا پتانسیل نسبت طلایی را در خلاقیتهایمان باز کنیم و تجربه کاربر را بهبود ببخشیم. Adobe، همراه با Photoshop و Illustrator، شرکتی است که چنین کمک بزرگی را ارائه می دهد. این مقاله ترجمه سایت طراحی interaction design بود.