در این مقاله رز دیزاین سعی داریم بر جریان فرآیندهای طراجی و نیاز های کاربران تمرکز کنیم که در طراحی گرافیک بسیار مهم است. لذا باید اهمیت ویژه ای به آن داد. شروع یک پروژه طراحی با پرش به انتهای عمیق و شروع به چیدمان صفحات و کار بر روی مهندسی اطلاعات محصول نهایی میتواند وسوسه انگیز باشد. با این حال، تقریباً مطمئناً این رویکرد اشتباهی است. برای ایجاد تجربیات کاربری عالی – طراحان باید بر نیازهای کاربر تمرکز کنند و این به معنای ایجاد درک درستی از نحوه ایجاد بهترین جریان کار برای آن کاربر است. هرچه آسانتر رفتن کاربر از ابتدا تا انتها در یک فرآیند مشخص باشد – کار با محصول آسانتر است و احتمال اینکه تجربهای عالی برای کاربر فراهم کند، بیشتر میشود.
طراحی جریان نه تنها باید جریان کاربر را بررسی کند – بلکه میتواند انواع دیگر جریان را نیز بررسی کند. با این حال، طراحان UX عموماً به جریان کاربران توجه دارند.
چگونه برای جریان کاربر طراحی کنیم؟
ما با کاربر شروع میکنیم. به جای بررسی اسناد مشخصات فنی و تلاش برای ایجاد طرح هایی بر اساس آن – ما بررسی میکنیم که هدف(های) کاربر چیست و اهداف تجاری چیست.
بنابراین به عنوان مثال در یک وب سایت خرده فروشی ممکن است شامل موارد زیر باشد:
- کاربر میخواهد یک محصول جدید بخرد
- کاربر میخواهد محصولات جایگزین را جستجو کند
- کاربر میخواهد یک محصول را برگرداند
با شناسایی تمام اهداف بالقوه و مقایسه آنها با اهداف تجاری. جریان ها به سادگی مراحل فرآیند از دسترسی کاربر به یک وب سایت تا تکمیل کار یا وظایف خود هستند.
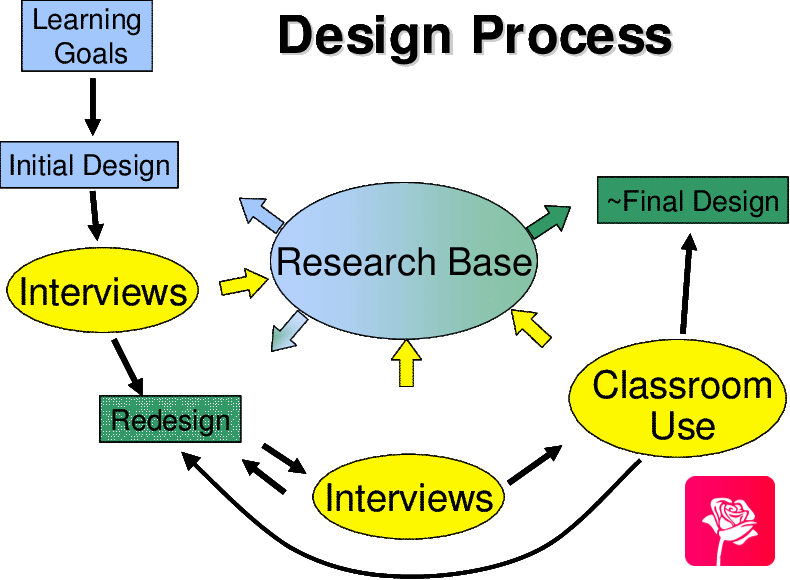
جریان فرآیندهای طراحی – تمرکز بر نیازهای کاربران❗
هنگامی که می دانید کاربران شما میخواهند چه کاری انجام دهند – همچنین ممکن است بخواهید ببینید که کاربر ممکن است از کجا به سایت شما دسترسی داشته باشد و از کجا آمده است. کاربری که به ایمیل مارکتینگ پاسخ میدهد احتمالاً در مکان دیگری در سایت به کاربری تحویل داده میشود که شما را از طریق جستجوی ارگانیک پیدا میکند.
این نقاط مسیرهای ورود به تکمیل کار را مشخص میکنند (مشابه قیف های بازاریابی).قیف تبدیل کلاسیک قیف تبدیلی است که تقریباً همه در زمینه بازاریابی و طراحی محصول با آن آشنا هستند. انتظارات مشتری را در جریان فروش دنبال میکند.
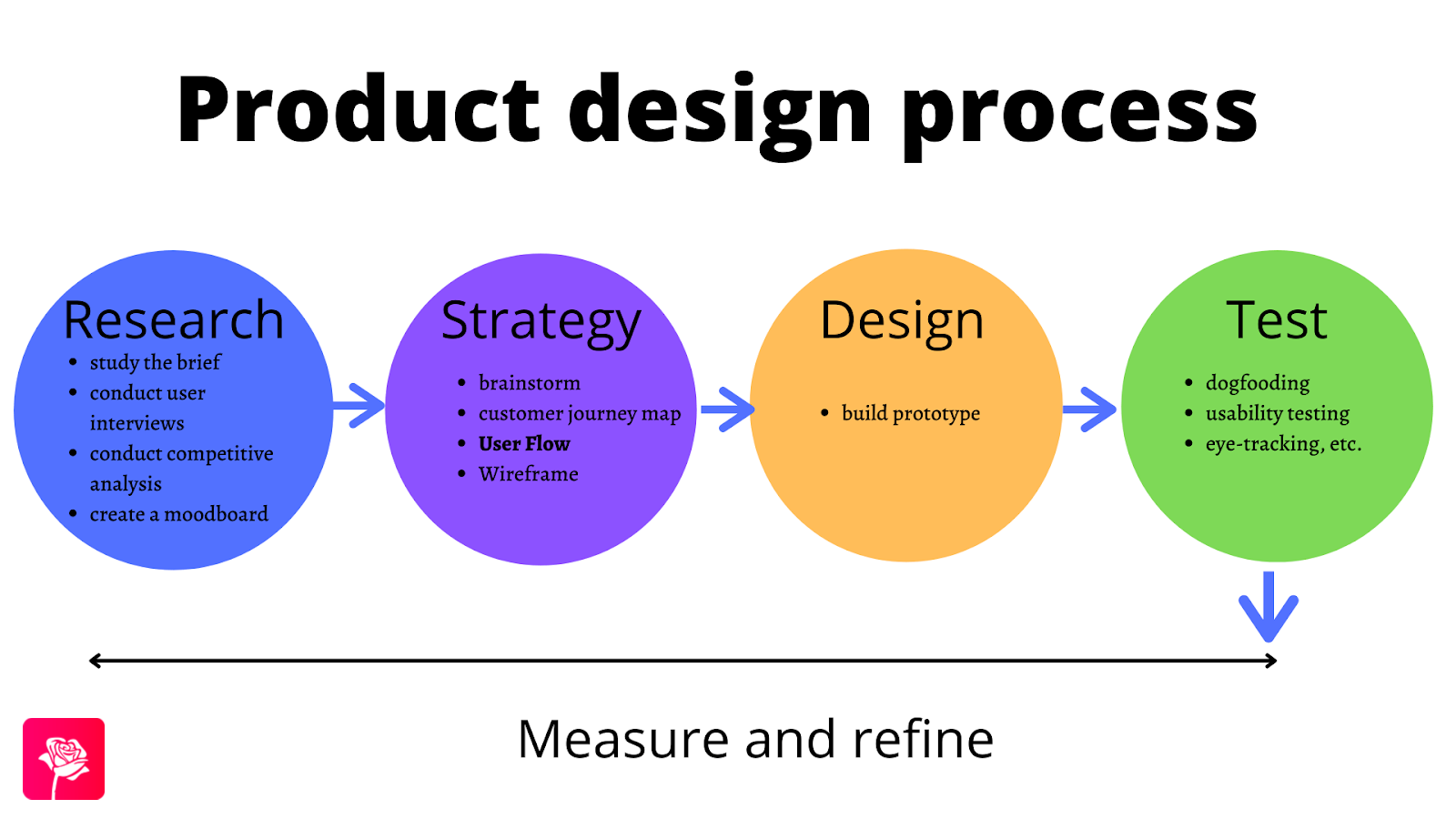
جریان فرآیندهای طراحی – تمرکز بر نیازهای کاربران❗
هر فراخوانی «اکنون بخر» نیست! همه اینها نمونههایی از دکمههای فراخوان برای اقدام هستند که حتی اگر با دیدن آنها به آنها فکر نکنید، از قبل از آنها آگاه خواهید شد.
ملاحظات صفحه فرود
برای هر صفحه فرود باید در نظر بگیرید:
چگونه میتوانیم برای کاربر اعتماد ایجاد کنیم؟ مزایایی که باید برجسته کنیم چیست؟ چگونه میتوانیم بار خواندن را پایین نگه داریم و در عین حال شواهد کافی برای اطمینان دادن به کاربر ارائه کنیم؟
چگونه محتوا را بر فراخوانی برای اقدام متمرکز کنیم؟
چگونه میتوانیم اصطکاک شناختی کاربر را در این فرآیند به حداقل برسانیم؟
ملاحظات برای مراحل فرآیند
جریان فرآیندهای طراحی – تمرکز بر نیازهای کاربران❗
هر چه فرآیند ساده تر و واضح تر باشد – پیروی از آن برای کاربر آسان تر است. روند بالا را در نظر بگیرید و به این فکر کنید که چگونه آن را برای سازمان خود ساده تر کنید؟طراحی جریان باعث میشود که طراحان بر آنچه کاربران میخواهند از تعامل با یک محصول خاص به دست آورند، تمرکز کنند. این تضمین م کند که تجربه کاربر بر طراحی گرافیکی یا ساختار معماری اطلاعات اولویت دارد و چارچوبی قوی برای پیشبرد پروژه در زمانی که طراحی بصری و IA مورد نیاز است فراهم میکند. مسیرهای تکمیل کار را میتوان بر روی کاغذ ترسیم کرد و برای توضیح جریان کاربر به سایر اعضای تیم (مثلاً توسعه دهندگان) استفاده کرد و راهی واضح و ساده برای نشان دادن آنچه کاربر میخواهد است.
جریان های کاربر نمایش نهایی تجربه کاربر است. وقتی طراحی با جریان های کاربر کار میکند – تضمین میکند که کاربران دقیقاً همان چیزی را که برای آن آمده اند دریافت میکنند.
اگر کسی از شما بخواهد که کلمه “جریان” را تعریف کنید یا نمونه ای از آن را توصیف کنید، چه میگویید؟ آیا بلافاصله به جریان فکر میکنید که به تجربه کاربر یا طراحی تعامل مربوط میشود؟ شاید…اما شاید نه. در این پست، نحوه ایجاد جریان های کاربر بدون درز را بر اساس تجربه خود به عنوان یک طراح UX شرح خواهم داد.ممکن است جریان را بر حسب آب در نظر بگیرید. به عنوان مثال، چگونگی ذوب یخ ها به آبشارها و نهرها، که به نوبه خود به مخازن، دریاچه ها و اقیانوس ها میریزند.
همچنین ممکن است جریان را از نظر هوا در نظر بگیرید. آیا میدانستید که توپ گلف دارای فرورفتگیهایی است که جریان هوای اطراف آن را مختل میکند (کاهش کشش) و باعث میشود که توپ از یک توپ صاف دورتر پرواز کند؟
جریان فرآیندهای طراحی – تمرکز بر نیازهای کاربران❗
شما همچنین میتوانید موفقیت (یا عدم وجود آن) یک جریان را از نظر کارایی اندازه گیری کنید. کافی است به ناسا و بوئینگ نگاه کنید که برای حل مشکل جریان در آوریل گذشته در یک تونل باد با یکدیگر همکاری کردند.
این تیم ها بوئینگ ۷۵۷ را به فناوری خاصی مجهز کرده اند که میتواند پرواز را کارآمدتر کند. تاثیر این؟ کاهش سوزاندن سوخت میتواند میلیون ها دلار صرفه جویی در خطوط هوایی را کاهش دهد، که به نوبه خود میتواند صدها و احتمالاً هزاران دلار در بلیط هواپیما صرفه جویی کند. به نظر ما خوب است!
نحوه ارتباط جریان ها با طراحی UX
پس همه این مفاهیم «جریان» چه مشترکاتی دارند؟
جریان حرکت را نشان میدهد: حرکت از طریق آب، هوا، از طریق وب سایت ها، برنامه ها و غیره.
جریان متغیر است: نوسان در جریان میتواند باعث شود توپ گلف دورتر پرواز کند (یا کوتاه شود). هواپیمایی که سریعتر حرکت کند (یا کشش بیشتری داشته باشد). و یک خریدار آنلاین برای پرداخت آسان (یا رها کردن سبد خرید).
به طور خلاصه، مفهوم جریان مهم است. موفقیت وب سایت یا برنامه شما اغلب به این بستگی دارد که جریان های معمولی تا چه حد نیازهای کاربران هدف شما (افراد) و همچنین نیازهای کسب و کار شما را برآورده میکنند.
از آنجایی که نمونههای اولیه lo-fi فاقد جزئیات بصری هستند، جریانهای کاربر قلب نمونه اولیه شما هستند. نمونههای اولیه Lo-fi به شما کمک میکنند تا روی ایجاد روانترین جریانهای کاربران برای رسیدن به اهدافشان تمرکز کنید.
ایجاد جریان با در نظر گرفتن کاربران
هنگام ایجاد یک جریان کاربر، اولین چیزی که باید به آن فکر کنید چیست؟
ممکن است واضح باشد … کاربران شما!
به عنوان مثال، اگر در حال طراحی یک ابزار هوش تجاری هستید که به کاربران امکان میدهد گزارش ایجاد و به اشتراک بگذارند، حداقل به دو جریان نیاز دارید: یک جریان مصرف کننده داده (یعنی کاربر گزارش ها را دریافت/بررسی میکند) و یک تحلیلگر داده کاملاً مجزا. جریان (یعنی گزارش های ساخت/اشتراک گذاری کاربر) .
اعتبار تصویر: ابزار شخصی UXPin
نکته ویرایشگر: اگر میخواهید پرسونای کاربری خود را ایجاد کنید، میتوانید این کار را در UXPin با یک آزمایش رایگان انجام دهید.
قبل از شروع به ایجاد جریان های نمونه سازی خود، باید انگیزه ها و نیازهای شخصیت های خود را به وضوح درک کنید. از خود بپرسید، چه چیزی شخصیت های من را هدایت میکند و آنها در تلاش برای رسیدن به چه چیزی هستند؟
هنگامی که شخصیت خود را ایجاد کردید، میتوانید اهداف کاربر را بهتر درک کنید. هر دو مجموعه از اهداف را تعریف کنید تا بدانید نمونه اولیه شما برای رسیدن به چه چیزی نیاز دارد.
جریان فرآیندهای طراحی – تمرکز بر نیازهای کاربران❗
برای الگوهای مفید و نکاتی در مورد ایجاد پرسونا، به فصل “تجزیه و تحلیل کاربران قبل از غوطه ور شدن در طراحی” در کتاب الکترونیکی رایگان کتاب راهنمای فرآیند طراحی و مستندسازی تجربه کاربر مراجعه کنید.
اهداف و نقاط ورود را در نظر بگیرید
اگر در حال طراحی یک تجربه کاربری وب سایت هستید، یکی دیگر از روش های خوب قبل از ایجاد جریان های خود، شناسایی و نقشه برداری از جایی است که کاربران شما از آنجا آمده اند. به توصیه مورگان براون در Stop Designing Pages and Start Design Flow، توصیه میکنیم منابع زیر را برای فرم وب یا موبایل خود در نظر بگیرید:
- راه رفتن مستقیم
- جستجوی ارگانیک
- تبلیغات پولی
- رسانه های اجتماعی
- سایت های ارجاع
- ایمیل