قبل از اینکه بخوام این مقاله افزایش سرعت سایت یا سئو ۱۰۰ سرپ لنسر (سئو صد) بنویسم. داستان از جایی شروع شد که دوست داشتم به عنوان مشاور سئو اسکور ۱۰۰ پیج اسپید اینسایت، یک بار تجربه کنم. برای خیلیها شاید خودت تصور اینکه پیج اسپید یک سایت ۱۰۰ باشه؛ قفله! چند ماه تمرکزمو گذاشته بودم روی افزایش سرعت سایت و معیار های اندازه گیری پیج اسپید اینسایت… ثمره ساعتها مطالعه و آزمون خطا این شد که بالاخره به خواستم رسیدم. بعد از اینکه بالاخره تونستم خیلی خوشحال شدم اما حقیقتا فکر نمیکردم آنچنان کار بزرگی باشه. تا اینکه یک روزی با همکارانم به اشتراک گذاشتم. استقبال بینظیر بود! بازخوردها جذاب بود! اونجا بود فهمیدم این دانش میتونه برگ برنده من در سئو باشه… و شد.
تا همین الان که این مقاله برای شما مینویسم نزدیک ۵۰ تا سایت مختلف، اسکور پیج اسپید اینسایت و لایت هاوس شون ۱۰۰ کردم. به علاوه GTmetrix پیشنهاد نمیکنم استفاده کنید؛ اما گرید A این ابزار هم بدست آوردم. زمان گذشت و انقدر تقاضا برای آموزش زیاد شد که بالاخره اطرافیان و دوستان مجابم کردند که این آموزش پابلیک کنم. به همین دلیل هم هست که الان این مقاله رو میخونی. بهت تبریک میگم بعد از خوندن این مقاله و دیدن این ویدیو دیگه به سطح و درک بالایی از افزایش سرعت سایت میرسی و خودت میتونی پیج اسپید و لایت هاوس سایتهای مختلف ۱۰۰ کنی. نکته: اطلاعات ویدیو سطح بالا و بیشتر عملی-تجربیه و مقاله حکم دیکشنری و بیشتر دانش کتابیه.
افزایش سرعت سایت
قبل از شروع برای درک کامل این آموزش باید دانش اولیه درباره چند موضوع داشته باشید. موضوعاتی از قبیل:
(نکته: اگر راجب هر کدوم از موضوعات زیر اطلاعات یا تسلط کافی ندارید. پیشنهاد میکنم توضیحات هر کدام را در پایین مقاله (قسمت دانشنامه سئو ۱۰۰) مطالعه کنید. همچنین ترجیحا سعی کنید در آینده برای هر کدام از این موضوعات مطالعه گسترده داشته باشید.)
- HOST
- CDN
- VPS
- WORDPRESS
- HTML/CSS/JS
- PAGESPEED INSIGHTS
- GOOGLE LIGHTHOUSE
- GOOGLE DATA STUDIO
- NETWORK REQUESTS
- CORE WEB VITALS
[ویدیو]
افزایش سرعت سایت و تجربه کاربری
هیچ چیز به اندازه یک سایت کند رو مخ نیست. زمان زیاد برای باز شدن یک سایت تجربه کاربری را کامل به هم میریزد. صرف زمان برای بهینه سازی سایت به این معناست که میخواهید تجربه ای با کیفیت بالا برای یوزرهای سایت خود بسازید. از منظر سئو هم، آپدیت های جدید گوگل روی پرفورمنس و سرعت سایت حساس است. در یک حوزه پررقابت سرعت بالا سایت میتواند برگ برنده شما باشد.
در آپدیت اخیر، شاهد بودیم که برای کاربران موبایل، سرعت بارگذاری صفحه مهمترین عامل در نظر گرفته میشود. تاخیر یک تا سه ثانیهای احتمال پرش بازدیدکننده را تا ۳۲ درصد افزایش میدهد. بدتر از آن که نرخ تبدیل با هر ثانیه بارگذاری اضافی به طور متوسط ۴.۴۲٪ کاهش می یابد. ابزار پیج اسپید گوگل (PSI) گوگل بهترین ابزار برای آشنایی با سرعت سایت و نحوه بهبود آن است.
PageSpeed Insights گوگل چیست؟
پیج اسپید اینسایت یک ابزار سنجش پرفورمنس رایگان است که محتوای یک صفحه وب معین را تجزیه و تحلیل میکند و امتیازات سرعت صفحه را برای هر دو نسخه موبایل و دسکتاپ صفحه ارائه میکند. PSI یک ابزار رایگان است که یک صفحه وب مشخص شده را به صورت آنلاین تجزیه و تحلیل میکند. این ابزار مشکلات را برای شما پیدا میکند. فرصتهای بهینه سازی را شناسایی میکند. در نتیجه توصیه (Recommend) های مشخص را برای بهبود پرفورمنس سایت ارائه میدهد. به علاوه این ابزار همچنین فرصتهایی را برای بهینه سازی اسکرین شات از روی سرعت صفحه شناسایی میکند که میتواند خیلی کارساز باشد.
برای استفاده از ابزار PSI گوگل، هر URL را در نوار ابزار وارد کنید، آنالیز را بزنید تا PSI کار خود را آغاز کند.
همانطور که منتظر گزارش خود هستید، ابزار دو کار اصلی را انجام می دهد: (نکته: گزارش PSI اندازه گیری CORE WEB VITALS است که در ادامه کامل توضیح دادم)
- ابتدا، داده های صفحه (Field Data) یا دادههای عملکرد موجود در گزارش تجربه کاربر Chrome (CrUX) را جمعآوری میکند.
- دوم، عملکرد صفحه شما را از طریق Lighthouse API اندازه گیری میکند. این “داده آزمایشگاهی (Lab Data)” نامیده می شود زیرا سرعت صفحه وب را در یک محیط شبیه سازی شده و تعیین شده اندازه گیری میکند.
پیج اسپید اینسایت و رتبه بندی گوگل
اگرچه افزایش سرعت سایت یک فاکتور رتبه بندی نیست. اما بهینه سازی سرعت و تجربه کاربری سایت به صورت غیرمستقیم تاثیر خود را خواهد گذاشت! اسکور PSI به عنوان یک نمای کلی و تخمینی عملکرد سرعت سایت طراحی شده است. فقط یک ابزار “تجزیه و تحلیل” است که به شما کمک میکند تا مسائلی را که باید روی آنها کار کنید؛ (باگها را) پیدا کنید.
اسکور پیج اسپید اینسایت عامل رتبه بندی نیست. اما به صورت غیر مستقیم روی رتبه بندی تاثیر گذار است. چرا که معیار اسکور پیج اسپید اینسایت، CORE WEB VITALS است و این عناصر اندازه گیری بخشی از الگوریتم رتبه بندی گوگل هستند. لذا این به معناست که اسکور PSI به شما نشان میدهد که آیا صفحات شما با استانداردهای سرعت و عملکرد گوگل مطابقت دارند یا خیر. به عبارتی همبستگی قوی بین اسکور بالاتر و رتبه بندی کلمات کلیدی وجود دارد.
وقتی سرعت آهسته حل نشده باقی بماند، هر استراتژی سئو به دلیل عملکرد ضعیف صفحات از مسیر خارج می شود.
CORE WEB VITALS چیست؟
دادههای Core Web Vitals پیج اسپید اینسایت از گزارش Chrome UX آمده و شامل سه معیار اصلی است. هر کدام جنبه متفاوتی از سرعت و زمان بارگذاری را به تصویر میکشد:
ارزیابی Core Web Vitals (Field Data)
First Contentful Paint (FCP): مدت زمانی که طول میکشد تا اولین متن یا تصویر لود شود.
Largest Contentful Paint (LCP): مدت زمانی که طول میکشد تا بزرگترین متن یا تصویر لود شود.
First Input Delay (FID): مدت زمانی که مرورگر به اولین تعامل کاربر پاسخ میدهد.
Cumulative Layout Shift (CLS): هر حرکت یا پرش در صفحه را اندازه گیری میکند.
هر معیار عملکرد CORE WEB VITALS در ثانیه یا میلیثانیه اندازهگیری میشود. به جز CLS که از طریق فرمول تخصصی محاسبه میشود. نمره CLS زیر ۰.۱ معقول است.
فیلد دیتا ارائه شده در گزارش مربوط به ۲۸ روز گذشته است و همیشه با نوارهای توزیع همراه ارائه خواهد شد. به این دلیل که داده های فیلد از داده های جمع آوری شده از گزارش CrUX تشکیل شده است و یک صفحه وب هرگز برای همه کاربران یکسان عمل نمیکند.
ارزیابی Core Web Vitals (Lab Data)
دادههای لب دیتا شامل دادههای ترکیبی از API Lighthouse است. به عبارتی Lighthouse Core Web Vitals است و سه معیار دیگر را اندازه گیری می کند:
Speed Index (SI): مدت زمانی که طول میکشد تا محتوا به صورت بصری در حین بارگذاری صفحه ظاهر شود.
(TTI) Time to Interactive: مدت زمانی که طول میکشد تا صفحه به صورت کامل تعاملی شود.
(TBT) Total Blocking Time: مجموع زمان بین FCP و TTI.
برخلاف فیلد دیتا، معیارهای اندازهگیری شده در دیتا لب حاوی نوار نمایشی نیستند، بلکه صرفا نتایج آزمایشی هستند. لازم به ذکر است که برخی از این معیارها وزن بیشتری در نمره کلی PSI دارند که در جدول زیر به صورت کامل شرح داده شده است.
جدول مقایسه Core web Vitals
شاید برایتان سوال باشد که بین این ۶ معیار ارزیابی، کدوم از همه مهم تر است. لذا در جدول زیر، به صورت کامل وزن ارزیابی تمام Core web Vitals آمده است:
| %وزن | متریک ارزیابی |
|---|---|
| ۱۰% | First Contentful Paint (FCP) |
| ۱۰% | Speed Index (SI) |
| ۲۵% | Largest Contentful Paint (LCP) |
| ۱۰% | (TTI) Time to Interactive |
| ۳۰% | (TBT) Total Blocking Time |
| ۱۵% | Cumulative Layout Shift (CLS) |
Google Lighthouse چیست؟
گوگل لایت هاوس یک ابزار رایگان و قدرتمند است که به بهبود افزایش سرعت و تجربه کاربری سایت شما بسیار کمک میکند. با ایجاد یک گزارش Lighthouse، میتوانید پرفورمنس، تجربه کاربری و معیار های تکنیکال کامل هر صفحه وب را ارزیابی کنید. از آنجایی که Lighthouse یک ابزار Google است، باید ریکامند های این ابزار را جدی بگیرید. Lighthouse از یک مرورگر وب به نام Chromium برای ساخت صفحات استفاده میکند و آزمایش هایی را بر روی صفحات در زمان ساخت گزارش آنها اجرا میکند. به علاوه این ابزار Open-Source است.
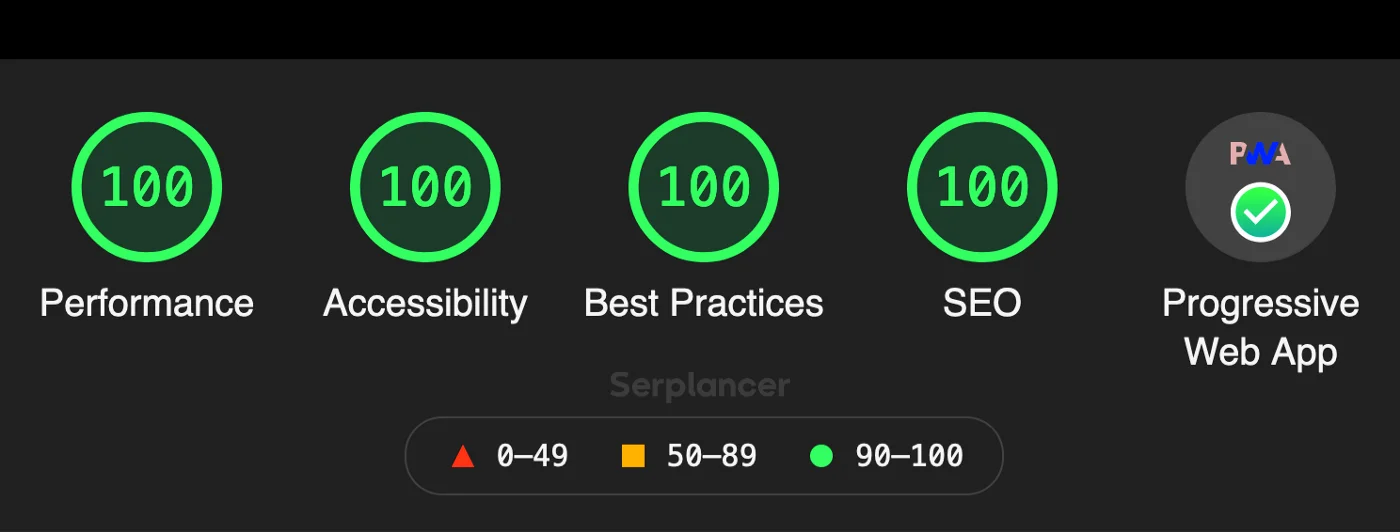
بررسیهای تخصصی لایت هاوس به پنج دسته تقسیم می شود:
- Performance
- Accessibility
- Best Practices
- SEO
- Progressive Web App
پیج اسپید یا گوگل لایت هاوس؟
- PageSpeed Insights تنها معیار پرفورمنس (Performance) سایت را اندازهگیری میکند. در حالی که Lighthouse سایر جنبههای یک وبسایت را نیز بررسی میکند (SEO و accessibility و progressive web app …)
- گوگل پیج اسپید اینسایت از «ترکیب» لب دیتا و دیتا یوزر های واقعی استفاده میکند. در حالی که Lighthouse فقط از لب دیتا (در شرایط ثابت) برای ساخت گزارش خود استفاده میکند.
نکته کلیدی: همیشه با فیلد دیتا از گزارش ChromeUX برای پروژه افزایش سرعت شروع کنید تا مشکلاتی را که برای کاربران واقعی وجود دارد شناسایی کنید. سپس از برای عیب یابی باگ های هر صفحه از گوگل لایت هاوس استفاده کنید.
CRUX چیست؟
کروم UX (گزارش تجربه کاربری کروم گوگل) مجموعه داده هایی از تست های واقعی کاربر است که عملکرد کلی و کاربر پسند بودن یک وب سایت را بی وقفه ارزیابی کامل میکند. علاوه بر سایر شاخصهای کلیدی، شامل سه بخش Core Web Vitals اصلی است که گوگل در الگوریتم رتبهبندی خود استفاده میکند.
دانشنامه افزایش سرعت سایت – سئو ۱۰۰
HOST: هاست در زبان انگلیسی (Host) به معنای میزبان است. سرور میتواند به چندین قسمت تقسیم شود و هاست به قسمتی از سرور گفته میشود. به عنوان مثال هاست بخشی از یک سیستم همیشه روشن و متصل به اینترنت است که اگر لحظهای برای این سیستم اتفاقی بیفتد یا اتصال به اینترنت قطع شود و … سایت مورد نظر از دسترس کاربران خارج خواهد شد. این سرور یک کامپیوتر همیشه روشن و متصل به اینترنت، منابع مختلفی مانند رم (RAM)، فضای ذخیرهسازی، پردازنده (CPU) و … را برای سرویسگیرندههای داخل شبکه آماده میکند.
CDN: شبکه توزیع محتوا یا Content Delivery Network به توزیع محتوا در چند سرور ابری به کاربر اینترنتی میگویند. این شبکه به صورتی است که میتواند با نزدیکترین سرور به موقعیت کاربر ارتباط بگیرد. این موضوع باعث میشود تا سرعت دسترسی یوزر به محتوا چندین برابر شود. تمام اطلاعات ثابت شما مانند کدهای CSS javascript شما را پشتیبانی و مینیفای میکند. تنها اطلاعاتی که قابل تغییر و بروزرسانی هستند مانند متون و کدهای HTML از سرور اصلی شما فراخوان میکند.
VPS: مخفف Virtual Private Server است. یعنی سرور مجازی. همانطور که میدونید سرور (server)، یک کامپیوتر قدرتمند است که تمام فایلها و اطلاعات مربوط به وبسایت شما روی آن بارگیری و بارگزاری میشود. اما با این تفاوت که در سرور مجازی، از تکنولوژی مجازیسازی استفاده میشود. مجازی سازی، به ساختن یک نسخه مجازی (به جای نسخۀ واقعی) از سرور خطاب میشود. در سرورهای مجازی بهجای اینکه چند سختافزار مستقل برای هر سرور اختصاص داده شود، یک سختافزار قدرتمند را با استفاده از نرمافزار، به چند سرور مجزا شبیهسازی میکنند.
WORDPRESS: وردپرس یک سیستم مدیریت محتوا (CMS) متشکل از قالبها و پوستههای متنوع میباشد که به صورت رایگان است. شما با استفاده از این سیستم بدون داشتن مهارت برنامه نویسی میتوانید سایت خود را داشته باشید. با استفاده از این CMS میتوانید بدون دانش برنامهنویسی از صفر تا صد یک سایت را راهاندازی کنید و تقریبا برای هر قابلیتی که در سایت میتواند وجود داشته باشد، یک پلاگین (افزونه) برای وردپرس وجود دارد.
HTML: یک زبان نشانه گذاری و اسکلت (ساختار) اصلی تمامی سایت هایی ست که در سراسر دنیا وجود دارد. HTML یک زبان ساده و پیشنیاز ورود به دنیای طراحی سایت میباشد. HTML یک زبان برنامه نوسی نیست و تنها برای نمایش محتوا در ساختار های از پیش تایین شده استفاده میشود.
CSS: مخفف Cascading Style Sheet میباشد. زبان css یک زبان طراحی صفحات سایت برای ایجاد و ساخت مشخصات ظاهری اطلاعات وبسایت است. به عبارتی هدف از تولید css، جداسازی اطلاعات محتوا (که توسط زبانی مانند HTML نوشته شده اند) از اطلاعات ظاهری مانند صفحه بندی، رنگ و سایز و نوع فونت می باشد. به زبان ساده استایل دادن html با css انجام میشود.
JS: جاوا اسکریپت که به اختصار JS نامیده میشود. از محبوبترین زبانهای برنامه نویسی میباشد. جاوا اسکریپت زبانی سطح بالا، شیگرا، داینامیک و تفسیری ست که از شیوههای مختلف برنامه نویسی پشتیبانی میکند. به کمک Javascript میتوانید به پویانمایی صفحاتی که با HTML و CSS طراحی کرده است بپردازد. به عنوان مثال، شما به کمک جاوا اسکریپت میتوانید وقتی کاربری روی یک دکمه ارسال کلیک کرد، فرم را به سرور ارسال کنید.
PAGESPEED INSIGHTS: پیج اسپید اینسایت یک ابزار سنجش پرفورمنس سایت است که محتوای یک صفحه معین را تجزیه و تحلیل میکند و اسکور سرعت صفحه را برای هر دو نسخه موبایل و دسکتاپ صفحه ارائه میکند. PSI یک ابزار رایگان است که یک صفحه وب مشخص شده را به صورت آنلاین تجزیه و تحلیل میکند. این ابزار مشکلات را برای شما پیدا میکند. فرصتهای بهینه سازی را شناسایی میکند. در نتیجه توصیه (Recommend) های مشخص را برای بهبود پرفورمنس سایت ارائه میدهد.
GOOGLE LIGHTHOUSE: گوگل لایت هاوس یک ابزار رایگان و قدرتمند است که به بهبود وب سایت شما بسیار کمک میکند. با ایجاد یک گزارش Lighthouse، میتوانید پرفورمنس، تجربه کاربری و معیار های تکنیکال کامل هر صفحه وب را ارزیابی کنید. از آنجایی که Lighthouse یک ابزار Google است، باید ریکامند های این ابزار را جدی بگیرید. پیج اسپید اینسایت تنها معیار پرفورمنس (Performance) سایت را اندازهگیری میکند. در حالی که گوگل لایت هاوس سایر جنبههای دیگر یک وبسایت را نیز بررسی میکند (SEO و accessibility و progressive web app …)
GOOGLE DATA STUDIO: گوگل Data Studio یک پلتفرم مصور سازی داده است که ایجاد و درک گزارش ها را آسان تر میکند. این ابزار به شما این امکان را میدهد که مجموعه ای از داده ها را از ابزار مختلف را در یک جا وارد کنید و داشته باشید تا بتوانید آن اطلاعات را به یک گزارش قابل درک، کارآمد و دردسترس تبدیل کنید. به علاوه استفاده از این ابزار رایگان است.
NETWORK REQUESTS: درخواست شبکه (Network Request) یک درخواست HTTP از برنامه تلفن همراه شما به یک برنامه سمت سرور است. عامل iOS درخواست های شبکه را زمانی شناسایی می کند که پیاده سازی اساسی توسط کلاس های NSURLConnection یا NSURLSession انجام شود.
CORE WEB VITALS: به طور کلی Core Web Vitals، سه معیاری هستند که به تجربه کاربر در بارگذاری یک صفحه وب نمره میدهند. Core Web Vitals که با نام CWV هم شناخته میشود، در واقع یک سری فاکتور یا معیار هستند. معیارهایی که به شکل دقیق روی تجربه کاربری یا همان UX تمرکز کرده اند و گوگل به کمک آنها بررسی میکند که کاربران در هر صفحه وب چه تجربه ای دارند.








سلام وقت بخیر آقا آریا این دوره افزایش سرعت سایت رو هنوز منتشر نکردید؟کی منتشر میشه؟
سلام داوود جان. متأسفانه این قضیه خورد به اعتراضات و قطع اینترنت؛ و واقعیتش هم کسی توی اون روزها حوصلهی دوره ضبط کردن نداشت. آریا تا جایی که تونست سعی کرد چیزهایی که بلد هست رو توی همین بلاگ بنویسه تا اگه کسی نیاز داشت استفاده کنه.
ولی بدون که ما داریم تلاش میکنیم تا یک دوره مفصل و جامع، با چند تا کیس استادی آماده کنیم و هر وقت ویدیوش رو آماده کردیم، دوباره توی همین صفحه قرار بدیم. محتوای این صفحه رو هم من در اسرع وقت سعی میکنم یک نظمی بهش بدم تا باعث گیج شدن خوانندهها نشه.
در انتها بهت یگم که آقای محمد جوانی یک وبینار مشابه با ما برگزار کرده. من نتوسنتم برات پیداش کنم، ولی فکر میکنم روی سایت لحظه نگار قبلا وجود داشت. اگه پیدا شد، همینجا دوباره برات لینکش رو میذارم.