در این مقاله سرپ لنسر درباره طراحی Responsive و Adaptive و مقابسه آن صحبت میکنیم. تفاوتهای بین رویکرد طراحی ریسپانسیو تطبیقی، انتخابهایی را که برای ما به عنوان طراحان سایت مهم هستند، برجسته میکند. انتخاب با بینش می تواند شما را قادر سازد تا طرح های خود را با هدف، هدف و نتایج بهتر برنامه ریزی و اجرا کنید. اگر میخواهید به کانسپت طراحی سایت نگاه عمیقتری داشته باشید. حتما از این صفحه دیدن فرمایید.
با گسترش و تنوع دستگاه های تلفن همراه، به عنوان طراح، باید اندازه های مختلف صفحه نمایش را در نظر بگیریم. این چالشی است که امروزه هر طراح سایت و اپلیکیشن با آن مواجه است. از یک صفحه نمایش شرکت غول پیکر گرفته تا یک ساعت هوشمند، روش های زیادی وجود دارد که کاربران می توانند امروزه به اطلاعات آنلاین دسترسی پیدا کنند. طراحانی که به دنبال پر کردن شکاف بین دستگاهها هستند، دو گزینه برای طراحی خود دارند: سایت تطبیقی یا سایت ریسپانسیو .
در مورد تفاوت بین طراحی ریسپانسیو و طراحی تطبیقی مقدار مشخصی سردرگمی وجود دارد. مرزها ممکن است برای کسانی که تجربه هیچ کدام از این سبکها را ندارند مبهم به نظر برسند، اما وقتی به این دو از نزدیک نگاه میکنید تفاوتهای مشخصی وجود دارد.
مقایسه طراحی Responsive و Adaptive (ریسپانسیو یا تطبیقی؟)
طراحی ریسپانسیو
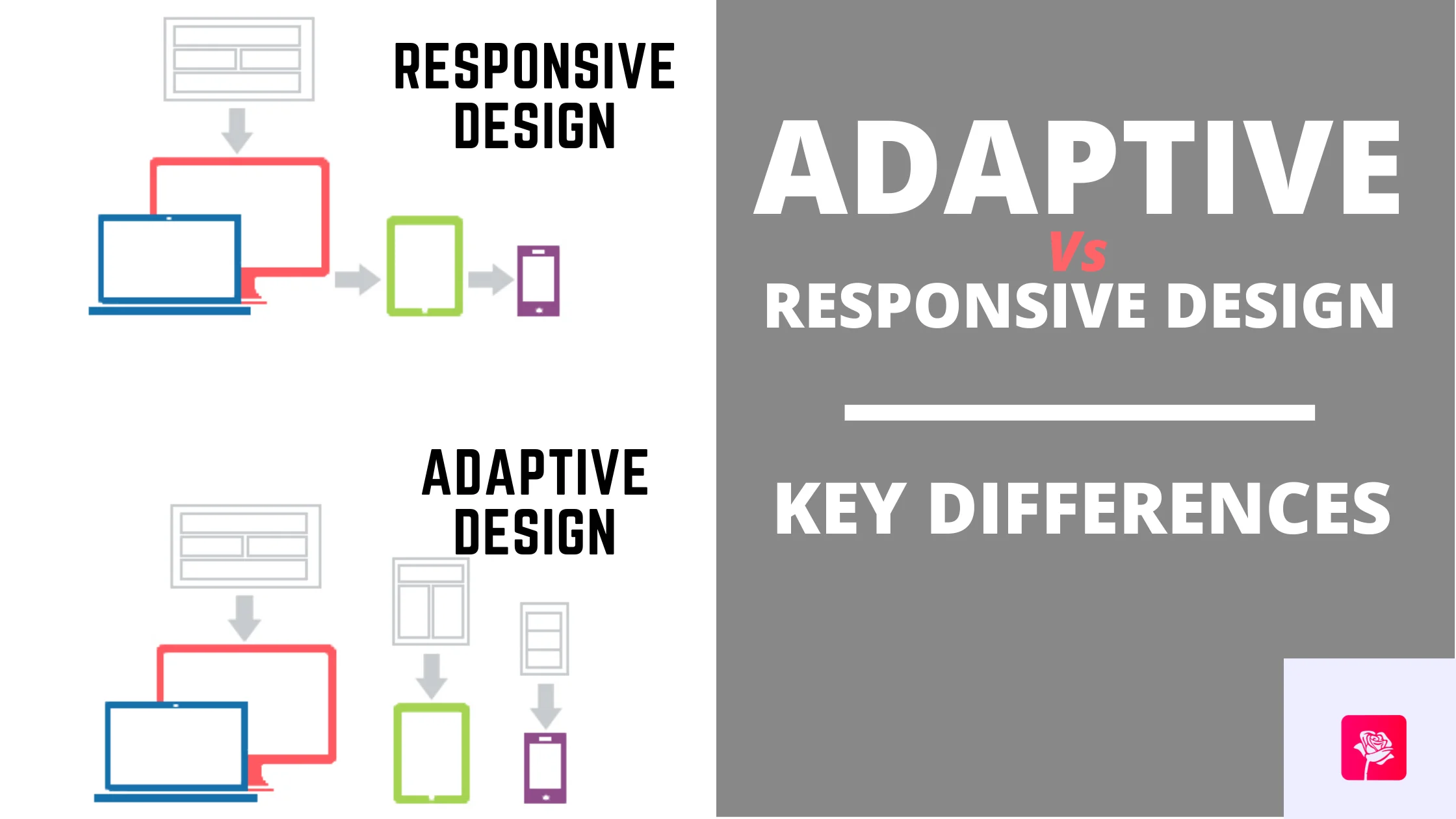
طراح و توسعه دهنده سایت ، اتان مارکوت، اولین بار در کتاب خود با عنوان طراحی ریسپانسیو، اصطلاح طراحی ریسپانسیو را ابداع کرد. طرحهای ریسپانسیو با تنظیم موقعیت عناصر طراحی در فضای موجود، به تغییرات نمای مرورگر پاسخ میدهند.
یک وبسایت ریسپانسیو محتوا را بر اساس فضای موجود مرورگر نمایش می دهد. اگر یک سایت ریسپانسیو را روی دسکتاپ باز کنید و سپس اندازه پنجره مرورگر را تغییر دهید، محتوا به صورت پویا حرکت می کند تا (حداقل در تئوری) خود را به طور بهینه برای پنجره مرورگر مرتب کند. در تلفن های همراه، این فرآیند به صورت خودکار انجام می شود. سایت فضای موجود را بررسی می کند و سپس خود را با چیدمان عالی نشان می دهد.
طراحی ریسپانسیو ساده است. از آنجایی که یکپارچه است، به این معنی است که کاربران می توانند به دنیای آنلاین شما دسترسی داشته باشند و به همان اندازه که روی یک صفحه نمایش بزرگ از آن لذت می برند در دستگاه های تلفن همراه خود لذت ببرند. برای اینکه این موضوع درست باشد، طراحی ریسپانسیو نیاز به تجسم سایت بسیار خوب و دانش عمیق از نیازها و خواسته های کاربران نهایی دارد!
طراحی تطبیقی
طراحی سایت تطبیقی در سال ۲۰۱۱ توسط طراح سایت آرون گوستافسون در کتاب خود با عنوان طراحی سایت تطبیقی: ایجاد تجربیات غنی با بهینه سازی افزایشی معرفی شد. همچنین به عنوان بهینه سازی افزایشی سایت سایت شناخته می شود.
زمانی که طراحی ریسپانسیو متکی به تغییر سبک طراحی متناسب با املاک و مستغلات موجود است، طراحی تطبیقی دارای چندین اندازه طرح ثابت است. هنگامی که سایت فضای موجود را تشخیص می دهد، مناسب ترین طرح صفحه را انتخاب می کند. بنابراین، هنگامی که یک مرورگر دسکتاپ را باز می کنید، سایت بهترین طرح بندی را برای آن صفحه دسکتاپ انتخاب می کند. تغییر اندازه مرورگر بر طراحی تاثیری ندارد.
برخی از سایت ها به سرعت طراحی تطبیقی را اتخاذ کرده اند. آمازون، USA Today، Apple و About.com همگی خود را به عنوان سایت سایت های تلفن همراه معرفی کرده اند. طرحبندی نمایشدادهشده در یک وبسایت تلفن همراه با طرحبندی تطبیقی ممکن است با نسخه دسکتاپ متفاوت باشد. با این حال، این به این دلیل است که طراحان به جای اینکه طراحی را برای تنظیم مجدد خود رها کنند، چیدمان صفحه نمایش تلفن متفاوتی را انتخاب کردند.
در طراحی تطبیقی، طبیعی است که شش طرح برای شش طرح رایج صفحه نمایش ایجاد شود. ۳۲۰، ۴۸۰، ۷۶۰، ۹۶۰، ۱۲۰۰ و ۱۶۰۰ پیکسل.
مقایسه طراحی Responsive و Adaptive (ریسپانسیو یا تطبیقی؟)
طراحی Standalone
همچنین گزینه ای برای ایجاد یک وبسایت فقط برای موبایل وجود دارد (اینها معمولاً در نوار URL مرورگر با پیشوند “m” نشان داده می شوند). این گزینه زمانی یک رویکرد عالی بود. طراحان وبسایتهایی را برای دستگاههای تلفن همراه، عناصر تطبیق و برنامهریزی یک طرحبندی سفارشی ایجاد خواهند کرد. گوگل رتبه بندی موتورهای جستجو را برای سایت های موبایل معرفی کرد، اما امروزه همان اولویت ها به سایت های تطبیقی و ریسپانسیو داده می شود.
ایراد بزرگ ایجاد یک وبسایت مجزا (به جای استفاده از طرح های مختلف یا استفاده از یک طراحی قابل تغییر) این است که برای سازگاری دو نسخه وبسایت نیاز به نگهداری زیادی دارد. بدون هیچ انگیزه خاصی برای انجام این کار، طراحی فقط برای موبایل در زمانهای اخیر محبوبیت نداشته است. بعید به نظر می رسد که او به این زودی ها برگردد.
بین طراحی Responsive و Adaptive یکی را انتخاب کنید
طراحی ریسپانسیو ساده تر است و پیاده سازی آن به کار کمتری نیاز دارد. کنترل کمتری بر طراحی شما در هر اندازه صفحه ارائه می دهد، اما در حال حاضر بهترین راه برای ایجاد سایت های جدید است. این ممکن است با تعداد زیاد قالبهای ارزان قیمت موجود برای اکثر سیستمهای مدیریت محتوا مانند وردپرس، جوملا و غیره مرتبط باشد – بالاخره چه کسی میخواهد چرخ را دوباره اختراع کند؟
طراحان ریسپانسیو یک طرح را برای استفاده در همه صفحهها ایجاد میکنند و عموماً از وسط وضوح شروع میکنند و از پرسشهای رسانهای برای تعیین اینکه چه تنظیماتی را در انتهای پایین و بالاتر مقیاس وضوح انجام دهند، استفاده میکنند. این امر باعث خوشحالی کاربران می شود زیرا طراحی سایت آشنا به نظر می رسد تضمینی برای ترجمه روی صفحه نمایش هر دستگاهی باشد. یکنواختی و یکپارچگی ملاحظات حیاتی در ارائه یک تجربه کاربری خوب است.
رعایت سلسله مراتب بصری پروژه های طراحی پاسخگو مهم است. شما می خواهید سعی کنید این را در حالی که آیتم های شما در اطراف صفحه حرکت می کنند حفظ کنید. این به این معنی است که تست های زیادی را با ماشین های مختلف انجام دهید تا مطمئن شوید که کالا را تحویل می دهید. اگر طراحی سایت نسبتاً ساده باشد، به خوبی در صفحه نمایش دستگاه ترجمه می شود و مانند مایعی از ظرفی به ظرف دیگر در جریان است.
مقایسه طراحی Responsive و Adaptive (ریسپانسیو یا تطبیقی؟)
سئو یکی دیگر از استدلال های بزرگ برای استفاده از طراحی ریسپانسیو است. سایتهایی که از طراحی ریسپانسیو استفاده میکنند (یعنی سایتهایی با URL که به همه دستگاهها خدمات میدهند) اکنون بیشتر برای موتورهای جستجو سازگار هستند.
به نظر می رسد طراحی ریسپانسیو دارای یک مورد استفاده محکم است. خب، شاید؛ با این حال، موارد زیر را در نظر داشته باشید:
از آنجایی که وبسایت شما از دستگاهی به دستگاه دیگر «جریان» میشود و با اندازه صفحهنمایش شما تطبیق مییابد، ممکن است تبلیغاتی که اضافه کردهاید در فضا مناسب نباشد. ناگهان، «میانبر» معرفی شده از طریق استفاده از طراحی پاسخگو ممکن است نیاز به بازنگری و کار داشته باشد.
زمان دانلود بین دستگاه های دسکتاپ و موبایل متفاوت است. انعطاف پذیری تصویر در اینجا یک نکته مهم است. یک طرح بزرگ که به سرعت در صفحه نمایش بزرگ خانه یا دفتر ظاهر می شود، زمان بیشتری (و داده) بیشتری می برد تا در تلفن همراه شما ظاهر شود. آیا یک پیش نمایش کوچکتر می تواند برای نسخه موبایل بهتر باشد؟
طراحی تطبیقی (از لحاظ نظری) بسته به دستگاهی که کاربر برای رابط استفاده میکند، بهترین تجربه کاربری را تضمین میکند. برخلاف طراحی ریسپانسیو ، که در آن صفحه نمایش از یک طراحی دسکتاپ به یک دستگاه کوچکتر جریان می یابد، طراحی تطبیقی راه حل های سفارشی ارائه می دهد. همانطور که از نام آن پیداست، با نیازها و قابلیت های کاربر سازگار است. بهعنوان طراح، میتوانیم به کاربران نشان دهیم که نیازهای آنها را در یک دستگاه تلفن همراه با لمس کردن طراحی خود مطابقت میدهیم. در همین حال، ما می توانیم همین کار را برای کاربران دسکتاپ انجام دهیم. ما با یک نسخه با وضوح پایین تر از سایت شروع می کنیم و به سمت بالا پیش می رویم. شش بیلد استاندارد فعلی است، اما بسته به داده های کاربر، ممکن است بتوانید از ساخت های کمتری استفاده کنید.
نقطه قوت طراحی تطبیقی این است که احساس میکند برای تجربه کاربر مدرن مناسبتر است، در حالی که طراحی ریسپانسیو رویکردی دسکتاپ محورتر را نشان میدهد (در حالی که سایر الزامات سختافزاری در جایگاه دوم تقریباً بیاثر قرار میگیرند). به عنوان کاربر، ما بیشتر با دستگاه های هوشمند خود کنار می آییم. ما دوست داریم احساس کنیم که دستگاه های ما از آنچه در حال گذراندن آن هستیم آگاه هستند. بیایید یک مثال تحت اللفظی در نظر بگیریم. اگر در حال رانندگی از طریق یک تونل طولانی هستید، آیا ترجیح نمی دهید یک صفحه نمایش GPS داشته باشید که با محیط سازگار شود و روشنایی آن را تنظیم کند؟ این عملکرد و قابلیت استفاده وابسته به زمینه باعث اطمینان خاطر می شود، در عین حال اطمینان می دهد که دستگاه هوشمند شما به اندازه کافی هوشمند است تا سازگار شود و مفید باشد.
مقایسه طراحی Responsive و Adaptive (ریسپانسیو یا تطبیقی؟)
همچنین می توانید برای بهینه سازی تبلیغات برای رابط های کاربری مرتبط از طریق طراحی تطبیقی طراحی کنید. از آنجایی که شما برای رزولوشن های مختلف طراحی می کنید (یعنی میدان های دید متفاوت)، می توانید به نیازهای کاربر خاص برسید. به عنوان مثال، توسعه گسترده حسگرها در یک گوشی هوشمند به شرکت ها (و ما طراحان) این امکان را می دهد که بیشتر از همیشه درباره کاربران خود بیاموزند. کاربر به یک فروشگاه مورد علاقه، رستوران، باشگاه ورزشی و غیره مراجعه می کند – با ورود به آنجا، یک نمایه ایجاد می کند. از این طریق (هدفگیری رفتاری، همچنین به عنوان شخصیسازی شناخته میشود)، میتوانیم تبلیغات دقیقی طراحی کنیم.
مزیت دیگر – تحقیقات نشان می دهد که شرکتی با وبسایت سازگار اغلب در تست های سرعت از شرکتی با سایت ریسپانسیو بهتر عمل می کند. این نیز تفاوت ناچیزی نیست. سایتهای تطبیقی اغلب دو یا سه برابر سریعتر از سایتهای ریسپانسیو هستند و دادههای کمتری را برای ارائه تجربه کاربر به کاربر میدهند.
طراحی تطبیقی مزایای قدرتمندی دارد. با این حال، در بازی طراحی برای بهترین تجربه کاربری و ارائه بهترین راه حل ها، باید به یاد داشته باشیم که باید برای مطالعه انتخاب های خود و واقعیت کاربرانمان وقت بگذاریم.
در طراحی تطبیقی اشکالاتی وجود دارد. اولاً، معمولاً کار بسیار بیشتری نسبت به ایجاد یک طراحی ریسپانسیو میطلبد. به همین دلیل، اکثر طرحهای تطبیقی برای اصلاح سایتهای موجود استفاده میشوند تا امکان استفاده در چندین دستگاه را فراهم کنند. بنابراین، به نظر می رسد که اولین کار، به روز رسانی سایت های سنتی با اجازه دادن به آنها برای دسترسی به دستگاه های بیشتر است.
دوم، طرحهای تطبیقی میتوانند کاربران را «در میانه» رها کنند. کاربران تبلت یا لپ تاپ ممکن است معلق بمانند زیرا طراحان فقط از کاربران دسکتاپ و گوشی های هوشمند مراقبت کرده اند. بنابراین، مهم است که پیوندی ارائه شود تا کاربر بتواند بین نسخه ها جابجا شود.
مقایسه طراحی Responsive و Adaptive (ریسپانسیو یا تطبیقی؟)
در نهایت، در حالی که رباتهای موتور جستجو در جستجوی نتایج برای تمایز بین سایتهای «.com» و «m.com» بهتر میشوند، عاقلانه است که وضعیت موجود را بپذیریم. اکثر موتورهای جستجو هنوز محتوای یکسان را در چندین URL به طور مساوی رتبه بندی نمی کنند. این بدان معنی است که آگاه باشید که طراحی تطبیقی می تواند شما را به سئو بازگرداند.
بنابراین، در حالی که در حال حاضر ترجیح قطعی برای طراحی ریسپانسیو وجود دارد، اگر بودجه دارید، طراحی تطبیقی را نادیده نگیرید. گوگل سایت هایی را که به سرعت بارگذاری می شوند، دوست دارد، مانند کاربران.
طراحی سایت مدرن سه گزینه برای استفاده از آن در اختیار ما قرار می دهد: Responsive، Adaptive و Standalone، اگرچه از منوی مستقل استفاده نمی شود.
طراحی ریسپانسیو به طراحان اجازه می دهد تا محتوا را بر اساس فضای موجود مرورگر نمایش دهند. این اجازه می دهد تا بین آنچه سایت روی دسکتاپ شما نمایش می دهد و آنچه در یک دستگاه دستی نمایش می دهد، هماهنگی داشته باشد. طراحی ریسپانسیو گزینه “سنتی” است و محبوب ترین سبک تا به امروز باقی مانده است.
طراحی تطبیقی، که در سال ۲۰۱۱ توسعه یافته است، بیشتر درگیر این است که طراح چندین اندازه طرح بندی ثابت دارد. این یک جایگزین برای رویکرد “یک اندازه برای همه” ارائه می دهد.
مقایسه طراحی Responsive و Adaptive (ریسپانسیو یا تطبیقی؟)
انتخاب بین طراحی ریسپانسیو و تطبیقی با دقت در نظر گرفته شده است. در حالی که ممکن است عاقلانه باشد که برای راحتی از یک طراحی پاسخگو استفاده کنید (صرفه جویی در هزینه، بهینه سازی سئو و راضی نگه داشتن کاربران با یک تجربه یکپارچه بین دستگاه ها)، ضروری است که به طور کامل مزایا و معایب هر دو طرح را بررسی کنید. طراحی تطبیقی می تواند با نیازهای متغیر کاربران در این زمینه مطابقت داشته باشد. از این رو، ضروری است که علامت خود را بر روی نبض تغییر باقی بمانید.
این تغییرات ممکن است به بهترین شکل به عنوان یک تکامل تصور شود. چارلز داروین خاطرنشان کرد که افراد گونهای که زنده میمانند قویترین یا باهوشترین افراد نیستند، بلکه سازگارترین افراد با تغییر هستند. ما فقط دایناسورهایی داریم که باید از این نظر در نظر بگیریم.
به محصول یا خدمات خود فکر کنید. آیا در محیط خاصی به دست کاربران می رسد؟ از چه رفتاری می توانید استفاده کنید تا آنها را مطلع و درگیر نگه دارید؟ به یاد داشته باشید، این فقط دستگاه های تلفن همراه نیستند که هوشمندتر می شوند. در خانه ها و دفاتر ما، ما بیشتر از رایانه های رومیزی سنتی داریم. اکنون، تعداد زیادی از دستگاههای هوشمند، از ساعتها و بخاریها گرفته تا مجموعهای از دستگاههایی که «اینترنت اشیا» را تشکیل میدهند، محیط را حس میکنند و با آن تعامل دارند. عصری پر از چیزهای هوشمندتر است. ما باید به طور فزاینده ای با در نظر گرفتن این هوش طراحی کنیم.
مقایسه طراحی Responsive و Adaptive (ریسپانسیو یا تطبیقی؟)