در این مقاله سرپ لنسر قصد داریم ۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش را به شما عزیزان معرفی کنیم. به جرات می توان گفت که سایت فروشگاهی، به طور کلی، در طول یک دهه و نیم گذشته راه درازی را پیموده است و نه فقط از نظر طراحی. فروشگاهی آمد و دنیای دیجیتال را مورد هجوم قرار داد. در ابتدا، برخی از خرید آنلاین خجالتی و نامطمئن بودند، اما اکنون، طبق دادههای جمعآوریشده Statista، تعداد افرادی که کالاهای آنلاین را خریداری میکنند، در سال گذشته به ۱.۸ میلیارد نفر رسیده است و انتظار میرود این رقم در سال ۲۰۲۰ به حدود ۱.۹۲ میلیارد برسد.
با وجود چنین اعداد و ارقامی که برای آینده امیدوار کننده هستند، هر صاحب سایت فروشگاهی باید بازی خود را ارتقا دهد تا در تجارت مرتبط بماند.
به عنوان برند، شرکتهای فروشگاهی باید نه تنها ماهیت راه اندازی یک فروشگاه آنلاین را بپذیرند. آنها همچنین باید تغییرات جدید را اتخاذ کنند و از روندهای دیکته شده توسط صنعت پیروی کنند. این می تواند بهینه سازی موتورهای جستجو، ساخت برند رسانه های اجتماعی، ساخت لینک، بازاریابی محتوا، تولید سرنخ و آخرین اما نه کم اهمیت ترین، طراحی وب باشد.
۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش
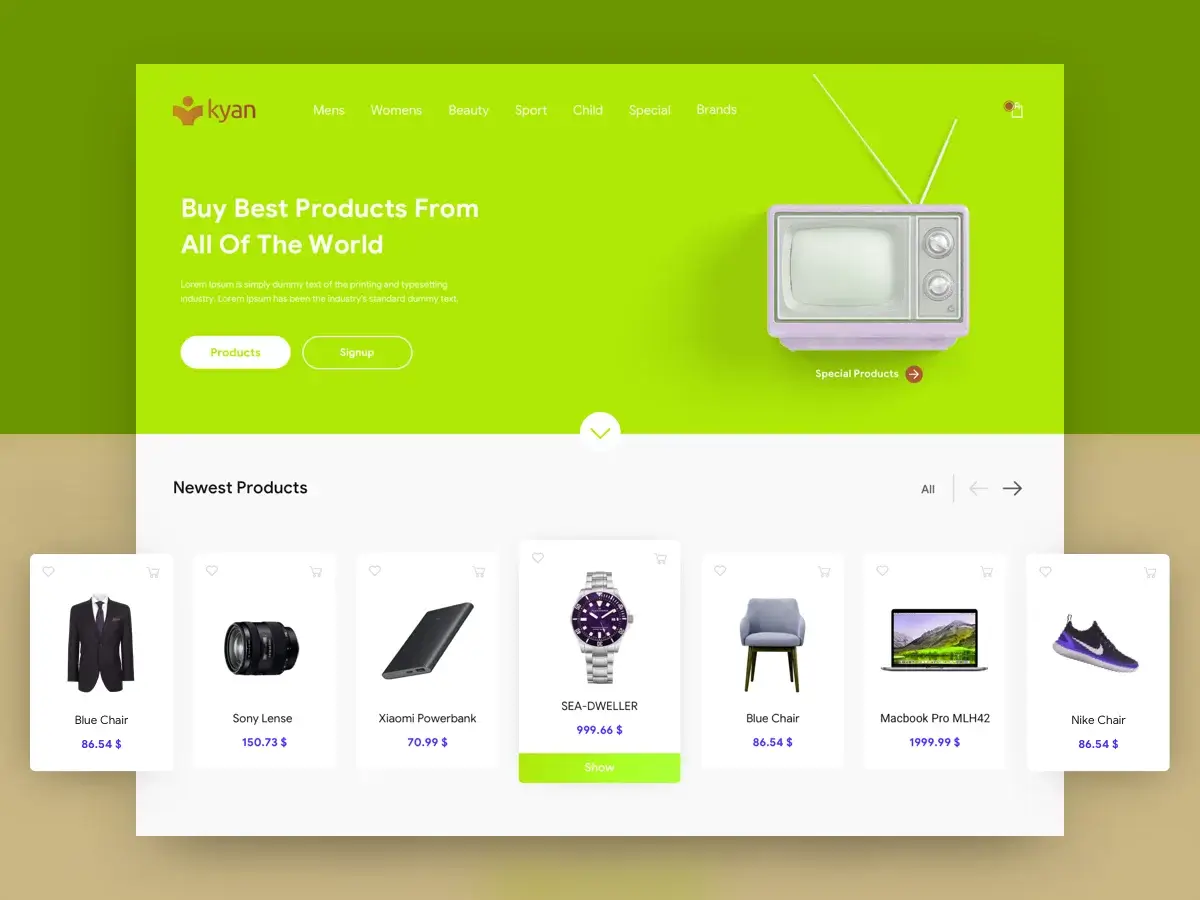
در حالی که محصولاتی که می فروشید نان و کره کسب و کار شما هستند، وب سایت شما معادل دیجیتالی فروشگاه شما است. به این ترتیب، شما می خواهید فروشگاه شما برای همه کسانی که علاقه مند به خرید هستند در دسترس و آسان باشد.
آیا به خاطر دارید که وارد یک فروشگاه شدید فقط به این دلیل که از بیرون عالی به نظر می رسید و ویترین مغازه چیزهای بسیار جالبی روی آن بود؟ خوب اینجا هم همینطوره

۱۰ روند طراحی سایت فروشگاهی برای افزایش فروش
اگر وبلاگ های قبلی ما را نیز خوانده باشید، می دانید که ما همیشه بر اهمیت به روز نگه داشتن فروشگاه های آنلاین تاکید می کنیم.
شما یک وب سایت قدیمی با طراحی جذاب نمی خواهید. حقیقت این است که شما باید دائماً هوشیار باشید زیرا روندهایی که زمانی در این تجارت داغ بودند ممکن است در دیگری به اخبار قدیمی تبدیل شوند.
با توجه به روند طراحی، می توانید از رقبای خود جلوتر بمانید و بهترین تجربه کاربری را برای بازدیدکنندگان خود فراهم کنید.
۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش
۱. حالت تاریک
این ویژگی پس زمینه را سیاه می کند. این یک ویژگی عالی است که در تلفن های همراه استفاده می شود زیرا به کاهش فشار چشم کمک می کند و در برخی موارد به دستگاه های تلفن همراه کمک می کند تا بهتر با شرایط نوری خاص سازگار شوند. همچنین این ویژگی به افزایش عمر باتری کمک می کند.
در سال ۲۰۱۹، بسیاری از توسعهدهندگان موبایل نسخههای «تاریک» رسانههای اجتماعی و برنامهها و وبسایتهای بیشماری دیگر را عرضه کردند.
با رشد این روند، متخصصان بر این باورند که همین روند برای سایت های فروشگاهی نیز در سال ۲۰۲۰ دنبال خواهد شد.
معنی این نیز این است که تمام سایت های فروشگاهی جدی باید برای موبایل نیز بهینه شوند.
۲. مینیمالیسم
این روند مدتی است که وجود داشته است و به نظر می رسد اینجا بماند. سادگی به معنای طراحی سایت و ناوبری کمتر و تمرکز بیشتر بر روی خود محصول است.
حرفه ای ها موافق هستند که در بیشتر موارد، کاربران به جای پیچیدگی، به دنبال سادگی و بسیاری از ابزارها و فیلترها هستند.
سادگی نه تنها یافتن آنچه را که به دنبال آن هستند برای کاربران آسانتر میکند، بلکه به معنای فضای سفید بیشتر، فونتهای بزرگتر و در نهایت آزادی بیشتر در هنگام «بازی» با آن فضای آزاد است.

۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش
۳. برند سازی
بازاریابان دیجیتال برای سال ها به اهمیت شناخت برند توجه کرده اند. و توجیه می کنند. نیروی محرکه اصلی ایجاد یک وب سایت فروشگاهی این است که کسب و کار شما (برند شما) برای مخاطبان وسیع تری قابل دسترسی باشد. با این اوصاف، سایت شما باید طرحی داشته باشد که نشان دهنده برند شما باشد.
قبل از اینکه به کل فرآیند طراحی بپردازید، وقت خود را صرف کنید و هر یک از ویژگی های برند خود را که دوست دارید در وب سایت خود برای شما تجلیل کند، شناسایی کنید.
به عبارت دیگر، برچسب شرکت خود را در سایت بگذارید. یکی از راه های عالی برای به دست آوردن این، محتوای اصلی و اصلی است. بگذارید این یک توضیح محصول یا یک ویدیوی آزمایشی باشد، نکته اینجا اصلی بودن است، یعنی محتوا باید از شما باشد.
۴. محتوا همچنان پادشاه است
ساده بودن و داشتن رویکردی متمرکز بر برند، فضای بیشتری برای تمرکز بیشتر روی محتوا در اختیار شما قرار می دهد.
به طور خاص برای فروشگاهی ، این به معنای ارائه اطلاعاتی است که مشتریان شما برای خرید یک محصول یا جستجو در آنها نیاز دارند.
علاوه بر این، ویژگیهای خاصی وجود دارد که میتواند محتوا و محصول را با هم ترکیب کند و تجربهای قویتر به مشتریان بدهد.
ما در مورد عکسهایی صحبت میکنیم که میتوان آنها را در کتابهای جستجو با اطلاعات مربوط به محصول بدون ترک کتاب پارک کرد. یا بدون نیاز به باز کردن صفحات دیگر، مستقیماً از یک پست وبلاگ خرید کنید.
۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش

۵. رویکرد چند پلتفرمی را اتخاذ کنید
بازاریابان موافق هستند که آینده برای سایت های فروشگاهی فراگیر خواهد بود. مارک پچت از آکادمی فروشگاهی اشاره کرد که سفر مشتری دیگر خطی نیست، نه تنها در دستگاه های مختلف، بلکه بیش از یک پلتفرم را نیز در بر می گیرد.
این بدان معنی است که مشتریان بالقوه شما در کمتر از یک ساعت از اسنپ چت، فیس بوک، FB، مسنجر، اس ام اس، ایمیل، اینستاگرام، اسنپ چت و گاهی اوقات صفحه اصلی خود را پر می کنند.
با این حال، کارایی در همه پلتفرمها با استراتژیهای متناسب با هر یک، بهترین نتایج را به همراه خواهد داشت.
نکته کلیدی در اینجا پیامهای مخصوص پلتفرم است، به این معنی که باید بدانید چگونه برند و محصولات خود را در هر پلتفرم به بهترین شکل نشان دهید. به عنوان مثال، مشتری بالقوه شما ممکن است بدش بیاید که خبرنامه طولانی تری از شما از طریق ایمیل دریافت کند، اما ممکن است آن را در قالب یک پیام مسنجر رد کند.
برای رسیدن به این هدف، دانستن نحوه استفاده از هر کانال در کنار دانستن نحوه استفاده مشتریان از آن بسیار مهم است.
همچنین، شما باید حضور آنلاین خود را در تمام پلتفرم ها تطبیق دهید تا برند خود را در بهترین حالت ممکن نشان دهید و وب سایت شما باید از همه پلتفرم ها و دستگاه ها قابل دسترسی باشد.

۶. دسترسی
تعداد فزاینده ای از کسب و کارها به دلیل اینکه محتوای آنها برای کاربران دارای معلولیت قابل دسترسی نیست، با شکایت قضایی روبرو هستند.
با در نظر گرفتن این موضوع، صاحبان سایت باید روی حذف ویژگی هایی که ممکن است با دستگاه های مورد استفاده افراد دارای معلولیت ناسازگار یا دشوار باشد، تمرکز کنند.
سایت شما باید از دستورالعملهای دسترسی به محتوای وب پیروی کند، حتی اگر در برخی موارد این دستورالعملها به معنای برخی محدودیتها و برخی کارهای اضافی (مانند افزودن نظرات به مطالب ویدیویی) باشد. اکثر این اصول جدید تاثیری بر تجربه کلی کاربر نخواهد داشت.
در درازمدت، دسترسی به صاحبان سایت کمک می کند تا به خریداران معلول خدمات بهتری ارائه دهند و در عین حال می تواند به آنها کمک کند تا از دعوای قضایی نیز اجتناب کنند.
۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش
۷. چت ربات ها
همه ما زمانی را به یاد می آوریم که چت بات ها در مراحل ابتدایی خود بودند. آنها احساس غیرطبیعی و وحشتناکی داشتند. با این حال، به لطف هوش مصنوعی و یادگیری ماشینی، ارتباط با آنها بسیار روان تر شده است.
امروزه بسیاری از سایت ها از کمک و مزایای اتوماسیون و روباتیک برای بهبود ارتباط خود با بازدیدکنندگان خود استفاده می کنند. و هر چه ارتباط بهتر باشد، شانس شما برای بستن معامله بیشتر است.
با این حال، مراقب چت بات ها باشید. در برخی موارد کار می کند اما برای اکثر برندها در رسانه های اجتماعی تا حدودی ناامید کننده است. ابتدا تحقیقات خود را انجام دهید و سپس گزینه های خود را در نظر بگیرید.
۸. با چیدمان ها خلاق باشید
به جرات می توان گفت که خلاقیت هرگز به اندازه اکنون پر ارزش نبوده است. در چند سال گذشته، تفکر خارج از چارچوب به یک امر عادی تبدیل شده است و به نظر می رسد که این روند در سال آینده نیز ادامه یابد.
با این حال، می توانید از طرح بندی های شبکه ای مختلف در همان سایت استفاده کنید. به عنوان مثال، می توانید از فرمت های شکسته و نامتقارن برای ساختار وب سایت خود استفاده کنید.
تنها چیزی که باید به آن توجه داشته باشید تجربه کاربری است، به عنوان چیزی که ممکن است در یک شبکه خراب وقتی روی لپ تاپ خود هستید خوب به نظر برسد، اما در دستگاه تلفن همراه شلوغ یا خالی به نظر می رسد.
مطمئن شوید که طرحی ارائه کرده اید که این مشکلات را مدیریت کرده و راه حل موفقی ارائه می دهد.
۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش

۹. متریال دیزاین
متریال دیزاین به معنای استفاده از ابزارهای مناسب است تا سایت شما بتواند واقعاً با کاربر تعامل داشته باشد. متریال دیزاین ابزارهایی را در اختیار شما قرار می دهد که برای ایجاد رابطی نیاز دارید که کار را انجام می دهد و بیشترین بهره را از وب سایت شما می برد.
این طراحی بر اساس ویژگی های مختلف طراحی مانند رنگ ها، شبکه ها، تایپوگرافی و فضایی که در صفحه در صفحه دارید کار می کند. با در نظر گرفتن همه این موارد و بهینه سازی آن، طراحی متریال می تواند سایتی ایجاد کند که با مخاطبان شما تعامل بهتری داشته باشد.
همچنین، انتقال به Material به معنای داشتن یک سایت انعطافپذیرتر است که در سیستمها و دستگاههای مختلف بهتر نمایش داده میشود. این بدان معنی است که شما می توانید به راحتی به خریداران بیشتری دسترسی پیدا کنید.
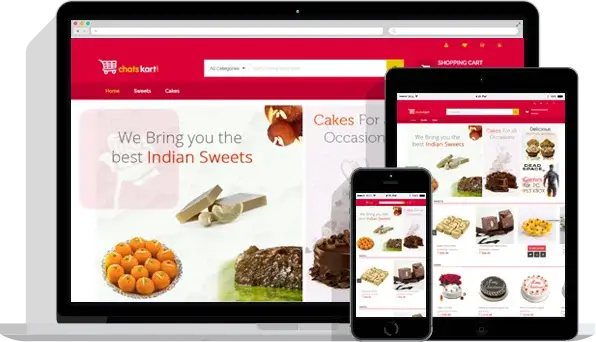
۱۰. همه دستگاه ها برابر ایجاد می شوند
ما قبلاً به این موضوع اشاره کردیم، اما بسیار مهم است که دوباره در مورد آن صحبت کنیم. اگر می خواهید در عصر امروز سرپا بمانید، بهینه سازی وب سایت خود برای همه دستگاه ها ضروری است.
با طراحی ریسپانسیو، وب سایت شما می تواند به راحتی بر روی هر نوع صفحه نمایش و سیستم عامل ظاهر شود. فقط مطمئن شوید که درگاههای دید شما بررسی میشوند، به این معنی که طرحبندیهای جداگانهای برای تبلت، موبایل و غیره تنظیم کردهاید.
این فقط در مورد ظاهر وب سایت شما نیست. شما همچنین نیاز دارید که سریع بارگیری شود و برای هر سناریو جستجوی ممکن بهینه شود.
هیچ راهی برای شکست دادن آن وجود ندارد… اگر می خواهید در بازی بمانید باید با موبایل سازگار باشید.
۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش
نتیجه گیری
خرده فروشی آنلاین یک صنعت سخت با تغییرات مداوم و رقابت شدید است. برای رسیدن به این هدف، شرکت ها باید با اکثر این تغییرات سازگار شوند و هر بار باید یک بازی A بیاورند.
طراحی وب یکی از آن عوامل کلیدی است که به بستن خرید یا ترک مشتری کمک می کند. با بهینه سازی وب سایت خود برای آخرین ویژگی ها، توانسته اید گام بزرگی در حفظ خریداران در سایت خود تا زمانی که پرداخت را تکمیل کنند، بردارید.
با این حال، همیشه خوب است که کمی محافظه کار باشید، به این معنی که فقط ویژگی هایی را انتخاب کنید که برند، وب سایت و تجربه کاربری شما را تکمیل کنند.
شما نمی خواهید وب سایت شما مملو از ربات ها یا محتوای ناخوانا با پاپ آپ ها و درخواست ها باشد. آن را زیبا کنید و آن را ساده نگه دارید. همه چیز در مورد ایجاد یک نام تجاری قابل اعتماد و قابل اعتماد با تجربه کاربری عالی است.
۱۰ نکته برتر طراحی سایت فروشگاهی برای افزایش فروش